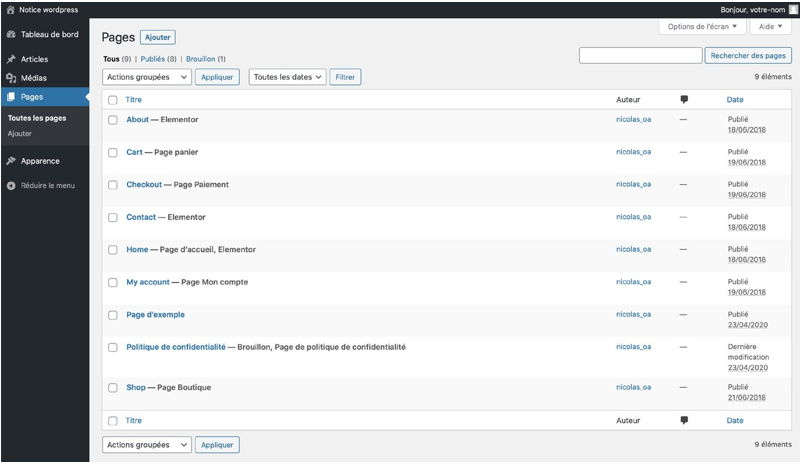
VUE D'ENSEMBLE DES PAGES

Cet onglet regroupe toutes les pages de votre site.
ELEMENTOR est un constructeur de pages pour Wordpress.
Un constructeur de pages (ou Page Builder en anglais) est un outil qui va vous permettre de modifier et ajouter du contenu sans même savoir coder.
ELEMENTOR
Toutes les pages de votre site ont été réalisées avec Elementor, et nous les modifierons avec ce même outil.
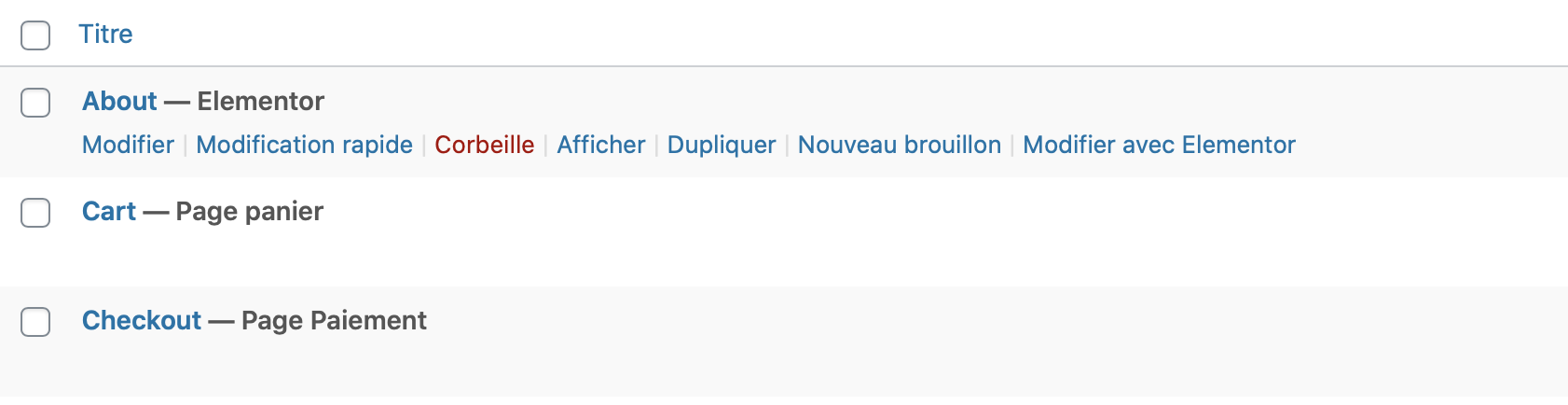
Par exemple, si je souhaite modifier la page « About », je passe ma souris sur le nom de la page et au survol un nouveau menu apparaît. Je clique alors sur « Modifier avec Elementor».


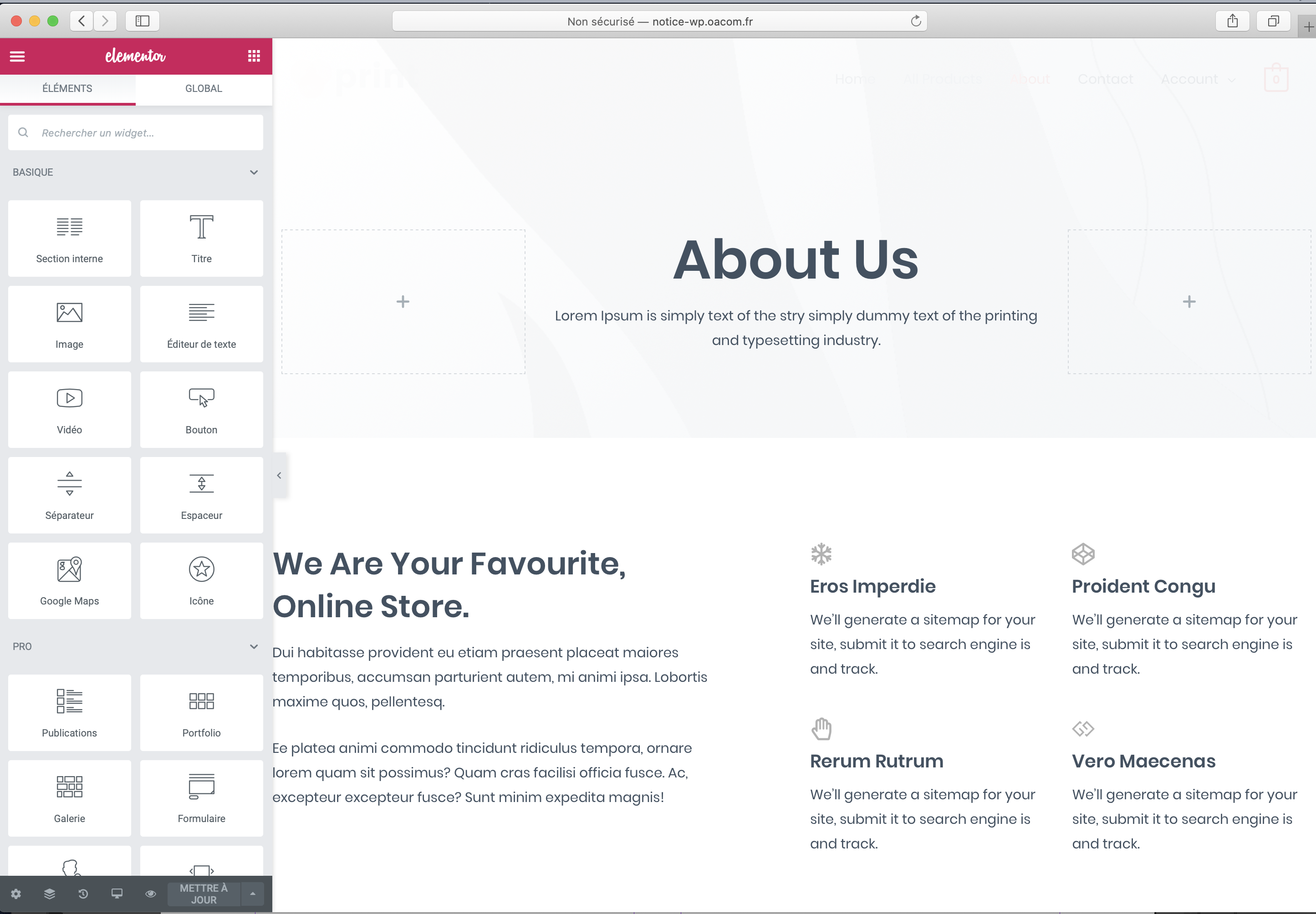
ELEMENTOR - VUE D'ENSEMBLE

COLONNE DE GAUCHE
À gauche se trouve la barre d’outils d’Elementor. Nous passerons en revue ci-dessous son utilisation.
COLONNE DE DROITE
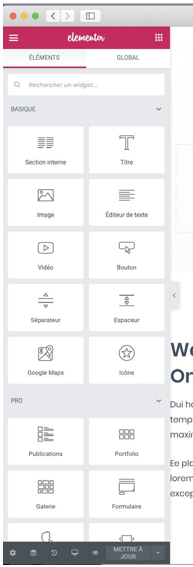
ELEMENTOR - LA BARRE D'OUTILS

LE PRINCIPE DE BLOCS
Elementor fonctionne à l’aide de blocs.
Chaque bloc possède ses caractéristiques propres. Outre les classiques blocs de texte, de titre ou d’images, il existe d’autres blocs qui permettent d’insérer des galeries photo, des formulaires, des boutons...
Pour insérer un bloc dans notre page, un simple glisser-déposer suffit. Je choisis le bloc désiré, je clique dessus et, tout en restant cliqué, je le déplace à l’endroit voulu.
Le principe reste le même, quel que soit le bloc choisi.
ELEMENTOR - EXEMPLE
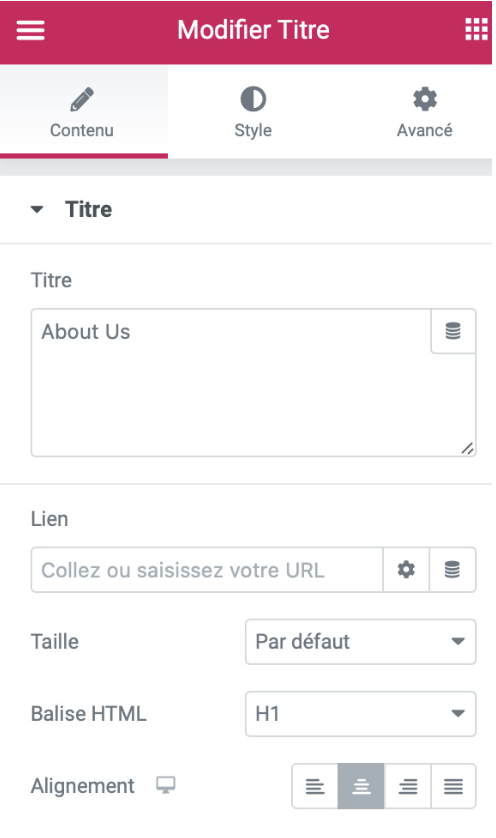
MODIFIER UNE PAGE
Sur cet exemple, nous allons modifier le titre de cette page (About Us).
Avec ma souris je survole le texte que je souhaite modifier (ici le titre « About Us »). Au survol de la souris, un nouveau menu apparait (en bleu). Je clique sur l’icône en forme de crayon pour commencer la modification.

Sur la gauche (à l’endroit où auparavant s’affichaient tous les blocs disponibles) j’ai accès aux options de ce bloc.
Tous les blocs sont disposés de la sorte :
Titre du bloc puis, juste en dessous, 3 onglets disposés de façon horizontale :
- Contenu : c’est ici que nous avons accès au contenu (ici le texte du titre)
- Style : ici nous pouvons par exemple choisir la couleur du texte, la ..
- Avancé : vous aurez moins besoin d’aller dans cet onglet, ici nous gérons des éléments relatifs au code HTML
ELEMENTOR - EXEMPLE - RÉSULTAT VISUEL
L’onglet « Contenu» sera certainement le plus utilisé. Dans cet exemple, j’ai remplacé le titre (le bloc s’appelle « Titre ») par son équivalent français.
J’écris donc simplement « À propos de nous», et je peux voir que cette modification s’applique en temps réel sur la prévisualisation de ma page sur la partie droite de l’écran, ce qui me permet de garder le contrôle visuel en direct.
Important :
Une fois les modifications terminées, il faut bien veiller à enregistrer les changements en cliquant sur le bouton vert: « Mettre à jour» en bas de la colonne de blocs à gauche de la page.
Vous pouvez néanmoins effectuer plusieurs modifications sur des blocs différents et ne « Mettre à jour» qu’à la fin, avant de quitter la page.
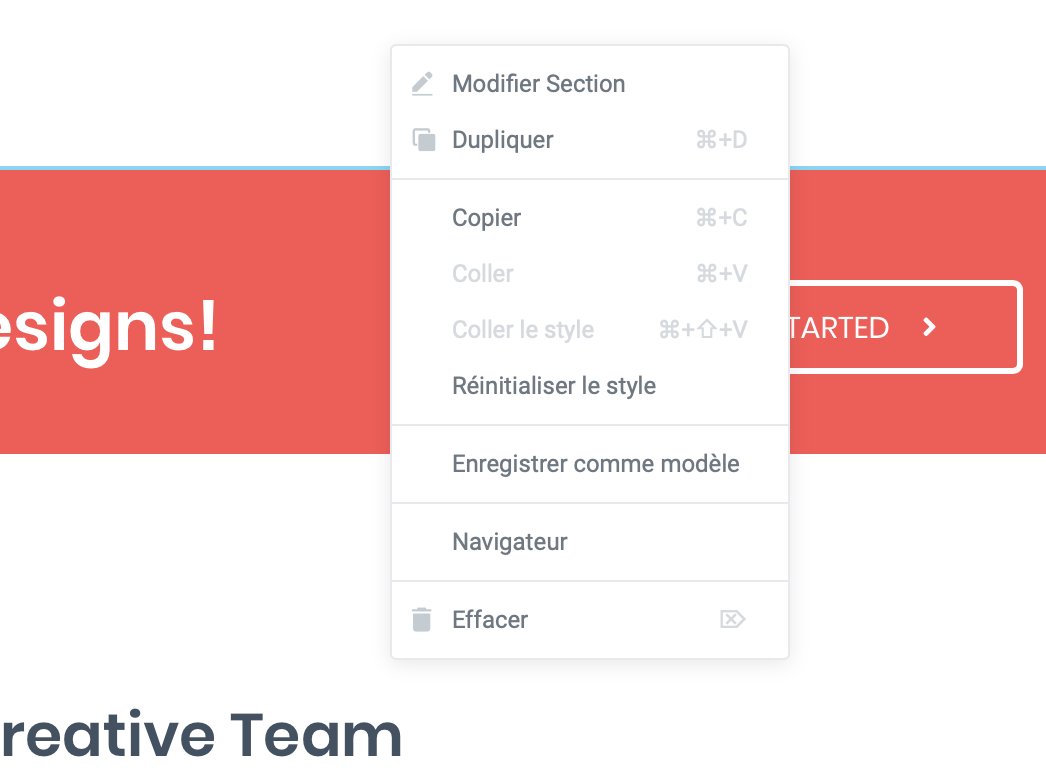
ELEMENTOR - TRUCS & ASTUCES
Certaines fonctions d’Elementor ne sont pas immédiatement accessibles, mais sont cependant très pratiques.
Pour y avoir accès, il suffit de faire un clic droit dans la page que l’on modifie.
Parmi les options intéressantes, nous trouvons la fonction « Dupliquer» (nous permet de faire une copie exacte de n’importe quel bloc de la page) et surtout la fonction « Navigateur» qui va nous permettre de prendre un peu de recul sur notre page, voir et réorganiser les blocs à notre convenance.
Il peut parfois être nécessaire de déplacer des éléments dans notre page et le navigateur est fait pour cela.
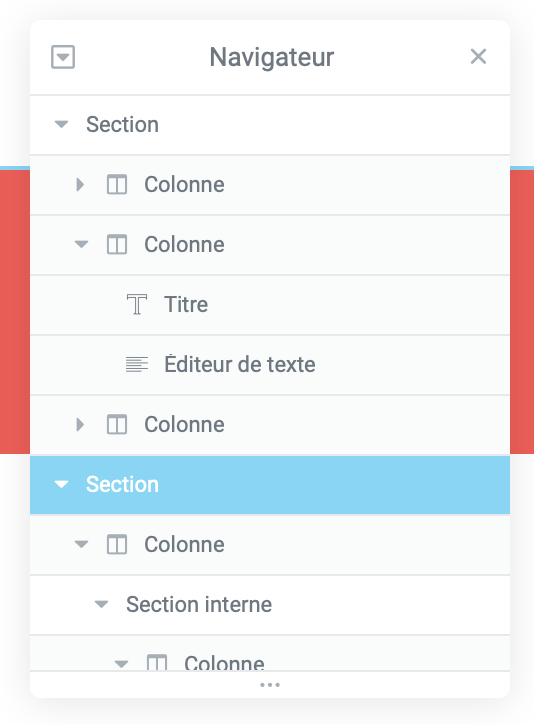
LE NAVIGATEUR
Le navigateur présente très simplement tous les éléments qui composent votre site. Ces éléments suivent généralement cette logique :
- Section : une rangée du site. Une section peut comporter plusieurs éléments, comme une ou des colonnes, une section interne ou des blocs
- Colonne : une colonne comporte un ou plusieurs blocs. Il peut y avoir plusieurs colonnes par section.
- Section interne : la section interne permet de rajouter des colonnes dans une autre colonne, très pratique pour organiser le contenu de manière très flexible.
- Les blocs (texte, images, ..)


Elementor - Les options
La colonne de gauche d'Elementor comporte encore quelques options très utiles.
Commençons par le menu du haut. On clique sur le menu avec les trois petites barres, tout à gauche.
Les 2 onglets qui nous intéresseront ici sont :
- Voir la page : cet onglet va nous permettre d’ouvrir la page dans un nouvel onglet
- Revenir à l’éditeur Wordpress : cet onglet va nous permettre de revenir à l’espace d’administration du site
ELEMENTOR - LES OPTIONS
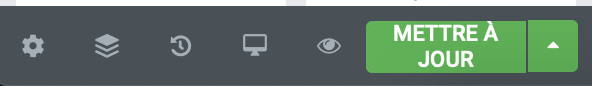
Le bas de la colonne de gauche d’Elementor comporte plusieurs options très utiles. De gauche à droite :
- Réglages (nous ne la détaillerons pas ici)
- Navigateur : permet d’afficher le navigateur (exactement comme le clic droit vu précédemment)
- Historique : permet d’annuler des modifications
- Mode responsive : permet de visualiser la page sur ordinateur, tablette et
- Prévisualisation : permet de prévisualiser les modifications apportées à la page
- Mettre à jour : ne pas oublier de cliquer sur ce bouton avant de quitter la page si vous souhaitez enregistrer vos modifications
POUR ALLER + LOIN
Les documentations sont principalement en anglais, mais sur ce lien vidéo vous pouvez activer les sous-titres français (cette page est très complète et vous permettra de prendre complètement l’outil en main en moins de 10 min).
Nous vous conseillons la première vidéo qui reprendra les bases que nous avons vues ici dans un pas-à-pas accessible.