Comprendre les enjeux
En bref
Comprendre le milieu professionnel : les différents métiers, les attentes professionnelles.
Les modules
Pour vous épanouir dans ce secteur d'activité vous devez faire preuve de curiosité, d'une envie d'apprendre permanente, et d'une capacité d'autoévaluation quant à la qualité de votre travail
" ["lessons"]=> array(2) { [0]=> object(stdClass)#1510 (28) { ["id"]=> int(109) ["asset_id"]=> int(492) ["title"]=> string(18) "Toujours en veille" ["alias"]=> string(18) "toujours-en-veille" ["description"]=> string(1871) "Nous exerçons dans un secteur d'activité qui est en mouvement constant, notre métier d'hier n'est déjà plus le même que celui de demain, c'est pourquoi nous devons rester en permanence vigilants, rester attentifs aux évolutions techniques, aux nouveaux outils, autant qu'aux tendances visuelles du moment.
Vous entrez bientôt dans une formation de 8 mois, c'est moins de temps qu'il n'en faut pour constater déjà des évolutions perceptibles dans nos métiers.
La formation continue (même après 10 ans d'expérience) ainsi que la veille quotidienne doivent s'inscrire dans vos habitudes professionnelles. Cette veille est également un élément de réussite important dans votre cursus de formation.
À vous de trouver votre rythme de veille, un peu comme un programme de remise en forme :
- 30 min le matin
- 15 min deux fois par jours
- 1/2 journée par semaine
- ...
Il est très important de diversifier les sujets de vos veilles : design, webdesign, marketing, webmarketing, codage, identité visuelle, architecture, mode, photographie, culture générale...
De nombreuses ressources existent, à vous de trouver celles qui vous correspondent le mieux.
Voici ci-dessous une liste non exhaustive :
- Librairies (Dialogue Brest par exemple)
- Expositions
- https://daily.dev/fr-fr
- https://www.pinterest.fr/
- https://dribbble.com/
- https://www.behance.net/
- https://muz.li/
- https://www.e-marketing.fr/
- ...
" ["short_description"]=> string(18) "Toujours en veille" ["course_id"]=> int(8) ["teacher_id"]=> int(1) ["topic_id"]=> int(46) ["video_url"]=> string(0) "" ["vdo_thumb"]=> string(0) "" ["ordering"]=> int(37) ["video_duration"]=> string(0) "" ["attachment"]=> string(0) "" ["lesson_type"]=> int(1) ["published"]=> int(1) ["access"]=> int(1) ["language"]=> string(1) "*" ["created_by"]=> int(625) ["created"]=> string(19) "2023-09-28 00:00:00" ["modified_by"]=> int(667) ["modified"]=> string(19) "2024-07-29 12:44:59" ["checked_out"]=> int(0) ["checked_out_time"]=> string(19) "0000-00-00 00:00:00" ["teacher_name"]=> string(6) "App UI" ["teacheralias"]=> string(6) "app-ui" ["teacher_url"]=> string(39) "/formation?view=teacher&id=1:app-ui" ["lesson_url"]=> string(52) "/formation?view=lesson&id=109:toujours-en-veille" } [1]=> object(stdClass)#1496 (28) { ["id"]=> int(106) ["asset_id"]=> int(489) ["title"]=> string(18) "Qualités requises" ["alias"]=> string(17) "qualites-requises" ["description"]=> string(2520) "
Le titre métier Concepteur designer UI est à la croisée des chemins, vous aborderez un spectre très large de supports, vous devez avoir la maitrise des différents périphériques inhérents à ce métier.
Vous ne pourrez pas être un bon concepteur Designer en interface si vous n'êtes pas à l'aise avec un ordinateur et les différents péripériques mobiles existants, vous devez savoir ce dont ils sont capables pour pouvoir le proposer dans une interface.
Culture graphique
Vous avez ou devrez vous forger une bonne culture graphique pour évoluer dans ce métier. Vous devez éprouver un intérêt authentique pour les arts graphiques. Si vous ne l'avez pas encore à vous de vous la forger.
Liens d'intérêts :
Curiosité & Pugnacité
Le titre concepteur Designer UI est à la croisée des chemins, vous devrez être passionné par ce que vous faites pour vous épanouir dans cette formation.
Vous devrez être capable de faire preuve d'esprit de synthèse et d'analyse et comprendre rapidement les attentes du client final.
Vous devrez être organisé pour mener vos projets à bien, seul ou en équipe.
Vous devrez faire preuve d'autonomie et être en mesure d'apprendre par vous même en recherchant vos propres solutions.
Suivez les pré-requis
Pendant la formation, nous partirons du principe que l'ensemble des pré-requis ont été suivis. Ce qui nous permettra de gagner un temps précieux pour la suite.
Au quotidien
Navigateur
Un navigateur web, est un logiciel conçu pour consulter et afficher le World Wide Web. Techniquement, c'est au minimum un client HTTP. Il existe de nombreux navigateurs web, pour toutes sortes de matériels et pour différents systèmes d'exploitation
Liens
Url
L'URL (Uniform Resource Locator), désigne l'adresse d'une page ou d'un site Internet. Son nom, précédé du protocole "http" ou "https" permet d'accéder à la ressources en désignée.
Nom de domaine
Exemple : monsite.com
- monsite : est le domaine
- .com est l’extension
Extensions
Vous êtes propriétaire de votre domaine mais vous avez des frais annuels récurrents pour la gestion de ce domaine. Les frais sont très variables en fonction des extensions.
- .com
- .fr
- .bzh
Protocole Http / Https
Définition
L’Hypertext Transfer Protocol, généralement abrégé HTTP, littéralement « protocole de transfert hypertexte », est un protocole de communication client-serveur développé pour le World Wide Web. HTTPS est la variante sécurisée par le chiffrement et l'authentification.
Au delà du navigateur
Requête
Définition
Il peut s'agir d'une expression saisie dans un navigateur Internet pour interroger un moteur de recherche afin de trouver l'adresse d'un site.
Le terme "requête" désigne également l'URL d'une page web, saisie dans la barre d'adresse du navigateur web, afin d'atteindre cette page. Lorsque cette dernière est envoyée au navigateur par le serveur web, on parle de "réponse". Les deux actions sont désignées par le terme "requête/réponse" (request/response", en anglais).
Serveur
Définition
Par serveur Web (aussi appelé serveur http), on entend tout type de serveur qui permet de diffuser des contenus Web sur Internet ou Intranet. En tant que partie d’un réseau d’ordinateurs, un serveur Web transmet des documents (d’une page Web à un navigateur par exemple) à ce qu’on appelle un client.
Hébergeur
Définition
Un hébergeur web est une entreprise qui fournit l'hébergement sur Internet de systèmes informatiques divers, tels que sites web, stockage d'information, messagerie électronique, etc. à des personnes, associations, projets ou autres entités qui ne désirent pas le faire par leurs propres moyens
Structure web
Html
Définition
Le HyperText Markup Language, généralement abrégé HTML ou, dans sa dernière version, HTML5, est le langage de balisage conçu pour représenter les pages web
- Dernière version : HTML 5.3
- Spécification : Format ouvert
Css
Définition
Les feuilles de style en cascade, généralement appelées CSS de l'anglais Cascading Style Sheets, forment un langage informatique qui décrit la présentation des documents HTML et XML. Les standards définissant CSS sont publiés par le World Wide Web Consortium
Javascript
Définition
JavaScript est un langage de programmation de scripts principalement employé dans les pages web interactives et à ce titre est une partie essentielle des applications web. Avec les langages HTML et CSS, JavaScript est au cœur des langages utilisés par les développeurs web.
PHP
Définition
PHP: Hypertext Preprocessor, plus connu sous son sigle PHP, est un langage de programmation libre, principalement utilisé pour produire des pages Web dynamiques via un serveur HTTP, mais pouvant également fonctionner comme n'importe quel langage interprété de façon locale. PHP est un langage impératif orienté objet
- Dernière version : 8.1.12 (27 octobre 2022)
Base de données
Définition
Une base de données permet de stocker et de retrouver des données structurées, semi-structurées ou des données brutes ou de l'information, souvent en rapport avec un thème ou une activité ; celles-ci peuvent être de natures différentes et plus ou moins reliées entre elles
Seo
Définition
L'optimisation pour les moteurs de recherche, aussi connue sous le sigle SEO, inclut l'ensemble des techniques qui visent à améliorer le positionnement d'une page, d'un site ou d'une application web dans la page de résultats d'un moteur de recherche.
Cms
Définition
Définition de CMS : CMS est l’acronyme de Content Management System, c’est-à-dire système de gestion de contenu. Il s’agit d’un logiciel en ligne grâce auquel il est possible de créer, de gérer et de modifier facilement un site web, sans avoir besoin de connaissances techniques en langage informatique. WordPress, Joomla et Drupal sont actuellement les CMS open source les plus populaires du marché. Chacun d’entre eux permet la gestion collaborative d’un site web et son optimisation pour les moteurs de recherche.
Api
Définition
Une API (application programming interface ou « interface de programmation d’application ») est une interface logicielle qui permet de « connecter » un logiciel ou un service à un autre logiciel ou service afin d’échanger des données et des fonctionnalités.
Les API offrent de nombreuses possibilités, comme la portabilité des données, la mise en place de campagnes de courriels publicitaires, des programmes d’affiliation, l’intégration de fonctionnalités d’un site sur un autre ou l’open data. Elles peuvent être gratuites ou payantes.
Webdesign
Arborescence
L'arborescence d'un site web est une représentation de la structure et de l'organisation de l'information et des contenus sur un site web. L'arborescence d'un site web part de la page d'accueil et est généralement structurée en rubriques, sous rubriques et pages.
La définition de l'arborescence suit la définition des contenus dans les étapes de la conception d'un site web. Cette définition est très importante, car elle conditionne les modes d'accès à l'information et la navigation sur le site web et donc son ergonomie.
Header
Le header d'un site web est la partie supérieure d'un site qui comprend généralement les principaux éléments de navigation et qui reste visible quelque soit la page du site sur laquelle on se trouve. Il a pour principales vocations d'orienter le visiteur, d'indiquer les différents contenus et services du site et éventuellement de rassurer.
Fil d’ariane
Un fil d'ariane est un outil de navigation sur un site Internet marchand ou éditorial qui représente les différents niveaux de l'arborescence entre la page consultée et la page d'accueil.
Homepage
Homepage est le terme anglais couramment utilisé pour désigner la page d'accueil d'un site web.
La page d'accueil est comme son nom l'indique la page servant de point d’entrée sur un site web et servie par défaut par le serveur lorsqu’un visiteur arrive en ayant saisi le nom de domaine du site.
La problématique habituelle de la page d’accueil est de présenter de façon claire au visiteur l’ensemble des contenus et services présents sur le site. Pour un site marchand, elle doit souvent répondre simultanément à des problématiques de marque / image et de e-merchandising.
Footer
Un footer ou pied de page désigne la partie basse d'une page web qu'on retrouve en général sur toutes les pages d'un site web. Le footer est donc inclus dans le gabarit de page de l'outil de CMS pour permettre sa multiplication sur toutes les pages.
Selon les cas, les liens et contenus présents dans le footer s'adressent aux visiteurs, mais également et surtout aux moteurs de recherche.
Pour la partie destinée aux visiteurs, les contenus et liens figurant dans le footer permettent généralement de pointer vers des contenus ou informations annexes ou n'intéressant qu'une petite partie des visiteurs et qui ne "méritent" donc pas une place au dessus de la ligne de flottaison ou dans les menus de navigations principaux.
Favicon
Le mot favicon est une contraction des termes « favori » et « icône ». C’est un élément graphique destiné à identifier plus facilement les sites dans les listes et barres de favoris de votre navigateur web comme Google Chrome ou Mozilla Firefox par exemple.
Menu burger
Le terme de menu hamburger désigne un mode de présentation ramassé du menu de navigation qui est principalement utilisé pour les versions mobiles des sites ou pour les applications mobiles.
Le terme de menu hamburger vient évidemment du fait que le design du menu évoque la représentation stylisée d'un hamburger.
Ligne de flottaison
La ligne de flottaison est une ligne virtuelle en dessous de laquelle le contenu d'une page Internet n'apparait plus à l'écran. Le contenu situé sous la ligne de flottaison n'est visible que si on utilise la barre de défilement (ascenseur) ou la molette de la souris.
La prise en compte de la ligne de flottaison est très importante en ergonomie et merchandising web, notamment pour les pages d'accueil ou pages d'arrivée. Les éléments qui doivent être visualisés par l'utilisateur doivent se situer au dessus de la ligne de flottaison.
La position de la ligne de flottaison dépend de la définition, de la taille d'écran utilisée par le visiteur et du type de navigateur utilisé. Pour une même page, il existe donc plusieurs lignes de flottaison variables selon les configurations de lecture.
Responsive
Le responsive web design englobe les techniques de conception de contenus Internet qui permettent de proposer des contenus auto-adaptables en fonction des interfaces de consultation utilisées par le visiteur.
Dans le cadre du responsive web design, une page web ou une image peut ainsi se redimensionner en fonction de la taille d'écran du terminal utilisé (ordinateur, tablette, smartphone, phablette, etc). L'organisation du contenu peut être également automatiquement adaptée. Ainsi, là où un contenu peut être affiché sur trois colonnes pour un écran large, il peut passer à une présentation sur une colonne sur l'écran d'un téléphone tenu verticalement.
Le responsive design permet théoriquement de s'adapter à l'environnement technique de consultation sans pour autant multiplier les versions d'un même contenu. Il repose généralement sur les feuilles de styles et les dernières techniques et standards de programmation web (HTML 5).
UI (User Interface)
UI est l'abréviation d'user interface ou interface utilisateur. L'UI design se rapporte donc à l'environnement graphique dans lequel évolue l'utilisateur d'un logiciel, d'un site web ou d'une application. La mission de l'UI designer consiste à créer une interface agréable et pratique, facile à prendre en main.
UX (User eXperience)
UX est le raccourci couramment employé pour désigner l'expérience utilisateur ou "User Experience" et il est plus particulièrement utilisé pour désigner cette expérience dans le cadre des interfaces homme / machine.
Dans les domaines du marketing et du commerce digital, l'UX fait donc généralement référence à l'expérience utilisateur ressentie sur un site web ou une application mobile.
Wireframe
Le Wireframe est la maquette « fil-de-fer » de l’interface. C’est un schéma de la structure et des fonctionnalités de l’application mobile ou du site. Ces maquettes, dessinées sur du papier ou digitales, présentent un degré d’interactivité variable. Lors de la conception d’interfaces, les wireframes sont des outils de design UX incontournables.
Prototype
Le prototype Web permet de représenter de manière simplifié l’interface, la perception utilisateur et le fonctionnement de votre futur projet. Il permet ainsi de minimiser les erreurs de conceptions lors des prochaines étapes de la réalisation.
" ["short_description"]=> string(21) "Le vocabulaire du web" ["course_id"]=> int(8) ["teacher_id"]=> int(1) ["topic_id"]=> int(18) ["video_url"]=> string(0) "" ["vdo_thumb"]=> string(0) "" ["ordering"]=> int(132) ["video_duration"]=> string(0) "" ["attachment"]=> string(77) "media/com_splms/lessons/attachments/formation-web-glossaire-web-webdesign.pdf" ["lesson_type"]=> int(1) ["published"]=> int(1) ["access"]=> int(1) ["language"]=> string(1) "*" ["created_by"]=> int(625) ["created"]=> string(19) "2022-11-11 00:00:00" ["modified_by"]=> int(667) ["modified"]=> string(19) "2023-10-02 12:25:54" ["checked_out"]=> int(0) ["checked_out_time"]=> string(19) "0000-00-00 00:00:00" ["teacher_name"]=> string(6) "App UI" ["teacheralias"]=> string(6) "app-ui" ["teacher_url"]=> string(39) "/formation?view=teacher&id=1:app-ui" ["lesson_url"]=> string(53) "/formation?view=lesson&id=8:le-vocabulaire-du-web" } [1]=> object(stdClass)#1464 (28) { ["id"]=> int(101) ["asset_id"]=> int(483) ["title"]=> string(33) "Le vocabulaire associé au design" ["alias"]=> string(32) "le-vocabulaire-associe-au-design" ["description"]=> string(13119) "Le vocabulaire associé au design
Généralités
Design
Discipline qui est représentée dans une variété de métiers à dominante créative (communication, mode, automobile, architecture, automobile...). Le design peut se résumer dans la capacité à représenter concrètement une idée ou un concept tout en prenant en considération un ensemble de contraintes.
Graphisme
Discipline créative qui consiste à agencer un ensemble d'éléments (texte, dessin, forme, couleur, photo...) dans un but commercial, culturel ou informatif.
Webdesign
Discipline qui consiste à concevoir des interfaces web tant dans son ergonomie, dans sa structure que dans l'aspect visuel.
Identité
Identité visuelle
Une identité visuelle est un ensemble d'éléments visuels qui permettent d'identifier et de définir une structure ou une marque. Ça peut être : logotype, typographies, couleurs, pictogrammes, style d'illustration ou tout autre élément visuel qui sera utilisé sur l'ensemble des supports de communication.
Logotype
Le logotype est un symbole qui représente une marque. Il doit être identifiable et reconnu par son public cible. Il évoque des éléments intrinsèques à la marque comme : ses valeurs, son secteur d’activité, son produit, sa cible, le bénéfice consommateur, des mots clés structurants, etc.
Le logotype véhicule une émotion par les différents choix iconographiques, typographiques et colorimétriques qui ont été faits.
La création d’un logotype est un exercice très compliqué, probablement l’une des plus complexes dans le design graphique. Il faut réussir à condenser de la façon la plus simple et compréhensible possible un ensemble d’éléments, qu’il faut avoir défini au préalable.
Baseline
La baseline est un slogan publicitaire qui sert de signature à une marque. Elle peut être apposée dans le bloc logo ou utilisée de manière détachée.
Exemples :
- Nike : "Just do it"
- Nespresso : "What else ?"
Charte graphique
La charte graphique est un document de qui référence tous les éléments constituant l'identité d'une marque ainsi que leur usage. Elle sert à garantir une cohérence multi-support. Elle définit la façon d'utiliser le logotype, mais également les couleurs, les typographies, slogans, éléments visuels, principes de mises en page, etc.
Mood board / planche de tendance
Outil utilisé dans les étapes de recherches d'identité visuelle pour proposer au client différentes possibilités de style, d'ambiance visuelle. Cette planche regroupe des éléments visuels tels que : photo, illustration, typographies, textures.
Pictogramme
Illustration schématique très simplifiée qui est utilisée pour évoquer une idée, un principe ou représenter un élément important que l'on souhaite mettre en avant.
Processus de création
Cahier des charges / brief
Document qui liste les contraintes, les objectifs commerciaux et tout autre élément jugé nécessaire pour mener à bien les différentes phases de création. L'objectif de ce document étant de garantir une compréhension mutuelle de la demande, sous forme écrite.
Wireframe
Le wireframe est un squelette, vierge de l'aspect visuel attrayant (pas de couleur, pas de visuels…), il permet de réfléchir sur la bonne organisation des éléments et la mise en valeur des sections principales.
Maquette
Une maquette désigne le résultat d'un travail de recherche qui est mis en forme afin de valider une mise en page ou un principe visuel. La maquette est montrée au client ou aux collaborateurs avant d'être finalisée.
Prototype
Maquette interactive, très proche du produit final (d’un point de vue fonctionnel et esthétique). Il sert à tester l’expérience utilisateur.
Mise en page
Mise en page
Une mise en page est une action qui consiste à agencer des éléments de contenu (texte et image) sur un support papier ou digital. On considère qu'une mise en page est bien réalisée quand elle donne envie de lire le contenu, que le support est visuellement attrayant et que le lecteur trouve rapidement ce qu'il recherche.
Espace négatif
Espace vide dans lequel il n'y a ni texte ni image.
Blanc tournant
Espace laissé volontairement autour d'un texte, d'une image ou d'un ensemble d'éléments pour aérer la mise en page. Cet espace est un réel élément de structuration, aussi important que les zones "pleines".
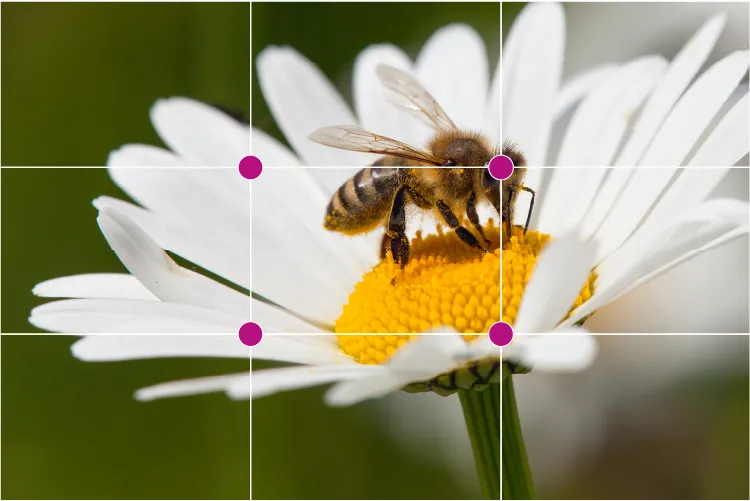
Règle des tiers
Tracer une grille de neuf cases sur un support. Les 4 points qui se trouvent aux intersections des 4 lignes centrales correspondent aux endroits de l'image (ou de l'écran) qui captent le plus l'attention. Nombreuses photographies sont cadrées de la sorte.

Styles
Les styles de caractères/styles de paragraphes en Print ou ce que l'on appelle "polices globales" sur WordPress permettent de définir un ensemble d'attributs qui seront appliqués à tous les éléments de textes voulus. Lorsque le style est modifié, tous les éléments de textes sur lesquels il est appliqué seront également modifiés.
Typographie
Caractère
Le "caractère" désigne le dessin de la lettre.
Polices de caractère / typographie / font
Une police de caractère désigne l'ensemble des lettres et des chiffres qui partagent un style spécifique.
Types :
- Serif : police à empattement
- Sans-serif : polices sans empattement
- Cursives : polices évoquant l’écriture faite à la main
- fantaisies : polices très originales, plutôt utilisées pour les titres
- monospace : police à largeur fixe, faisant autrefois référence aux lettres des machines à écrire.
- + bien d'autres
Interlettrage
Espace qui se trouve entre les lettres.
Interlignage
Espace qui se trouve entre les lignes d'un bloc de texte.
Césure
Tiret "-" qui permet de couper un mot trop long au vu de la mise en page et de la justification choisie. Une césure est rarement appliquée sur des titres.
Gris typographique
Impression que l'on a d'un texte lorsque l'on plisse les yeux. Les lignes de texte deviennent illisibles et se transforment en "bandes grises". Le "gris typographique" correspond à cet ensemble de lignes grises. L'aspect visuel d'un document qui contient du texte est défini par ce "gris typographique". Des textes trop condensés avec un interlignage et/ou interlettrage trop faible rendent le texte plus difficile à lire.
Lorem Ipsum
Faux texte généré automatiquement qui est utile dans les phases de mise en page pour remplacer des contenus manquants.
Couleurs
- CMJN : Mode colorimétrique utilisé sur les documents voués à être imprimés. Le "CMJN" correspond physiquement aux encres "cyan, magenta, jaune et noir" utilisées dans les imprimantes.
- RVB : Mode colorimétrique des écrans numériques. Le "RVB" correspond aux couleurs "rouge vert et bleu" utilisées pour reproduire les couleurs sur un écran.
- HEX : code couleur RVB représenté à l'aide du signe # suivi de 6 valeurs hexadécimales. Ce code couleur est communément utilisé dans le web pour sa simplicité.
- Pantones : couleurs utilisées en impression qui garantissent l'aspect exact de la couleur reproduite. Les couleurs pantones sont généralement plus vives que les couleurs CMJN mais surtout plus précises, la couleur ne varie pas en fonction de l'imprimante utilisée puisque le mélange est fait avant l'impression.
Contraste
Le contraste désigne l'opposition de deux choses, dont l'une fait ressortir l'autre. Dans un design, un bon contraste permet de mettre en valeur certains éléments, de s'assurer d'une bonne lisibilité d'un texte, etc.
Technique
Pixel
Le pixel désigne un petit carré, l'unité la plus petite qui compose une image. Le pixel a une couleur et un emplacement. On le distingue en zoomant dans une image. Plus une image contient de pixels, plus elle est de bonne qualité.
Résolution
La résolution d'une image est le nombre de pixels contenu dans une unité de longueur. Elle s'exprime en dpi (point par pouces). Plus la résolution est haute, plus l'image est de bonne qualité, mais plus elle est lourde.
- En impression une image doit être de 300 dpi
- En web elle doit être de 72 dpi
Formats d'image
- jpg (ou jpeg) : format de compression d'image qui permet une lecture sur un grand nombre de logiciels.
- png : format de fichier non compressé, plus lourd que le jpg qui permet une gestion de la transparence.
- gif : format utilisé pour les images animées, car il permet de stocker plusieurs images dans un même fichier. le gif est très utilisé sur les réseaux sociaux.
- psd : format de fichier provenant d'adobe photoshop. Ces fichiers contiennent des images définies par un format et une définition.
- tiff : format de fichier qui permet de travailler plusieurs fois sur une image sans perte de qualité.
- ai et eps : format de fichier provenant d'adobe illustrator. Ces fichiers contiennent des images vectorielles.
- webp : format de fichier qui offre des images de haute qualité dans un poids moindre que du jpg ou png. Il prend en charge la transparence et les animations.
Spécifique au web
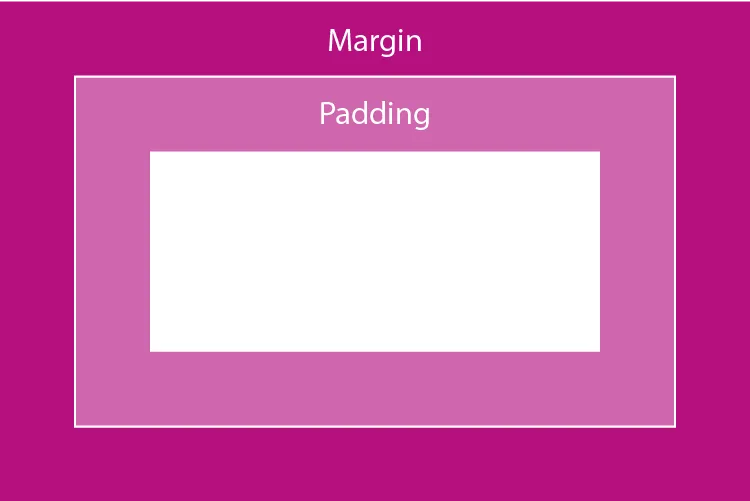
Padding
Le padding correspond à l'espace inséré à l'intérieur d'un élément.
Margin
Le margin correspond à l'espace inséré à l'extérieur d'un élément.

Spécifique à l'impression
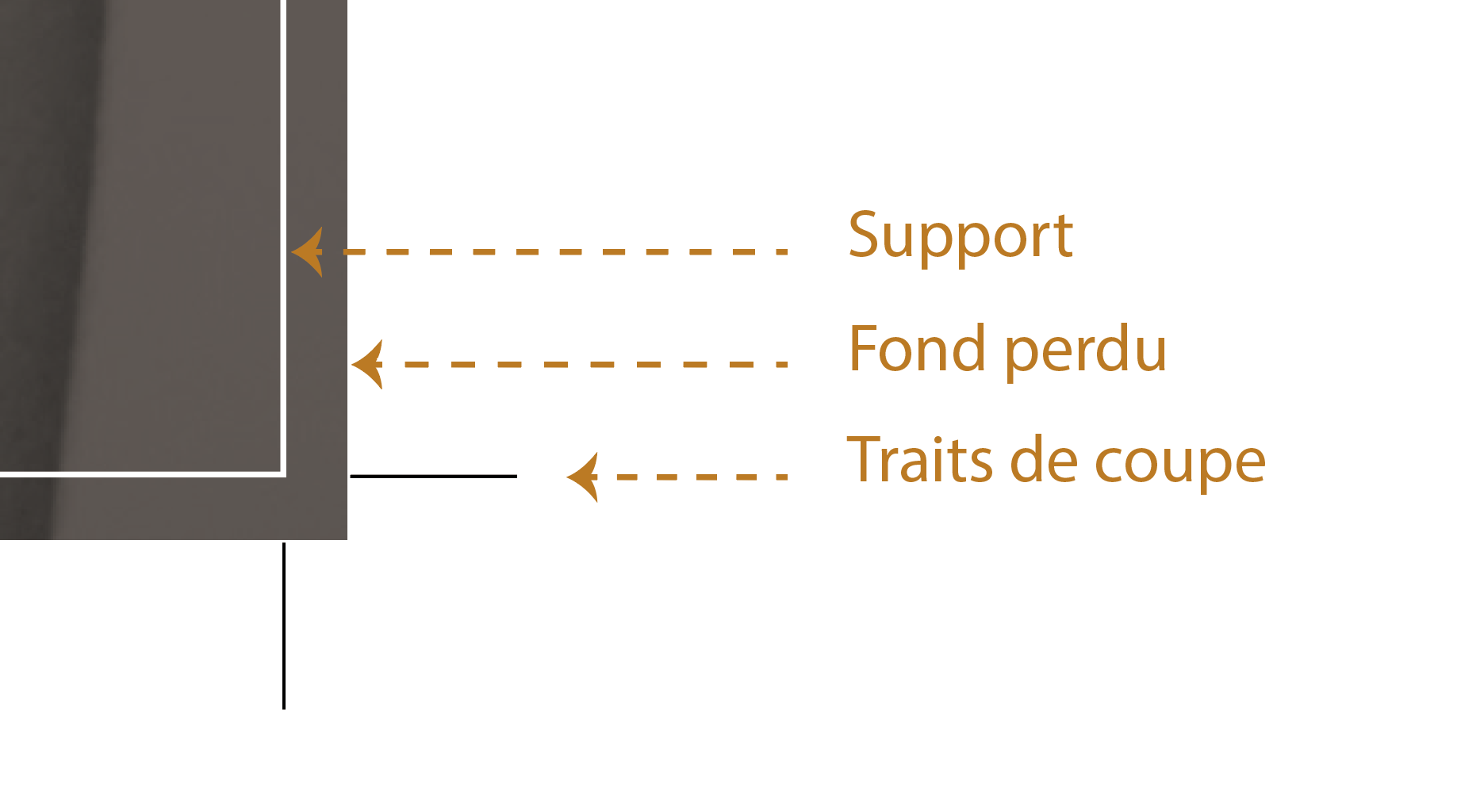
Fond perdu
Zone de sécurité appliquée sur les fichiers destinés à l'impression qui se trouve autour du format du support souhaité. Cette zone, de 2 à 5 mm pour les impressions courantes (hors grand format), garantit un résultat sans bandes blanches après avoir été massicotée. C'est en quelque sorte un "droit à l'erreur" pour les techniciens chargés de cette dernière étape de fabrication.
Traits de coupe
Repères appliqués lors de l'export d'un fichier destiné à l'impression pour indiquer aux techniciens l'endroit où il faut massicoter. Ils sont placés à l'extérieur du fond perdu.

Chemin de fer
Document qui schématise les différents éléments de contenus, page par page afin de donner une vue d'ensemble d'un ouvrage éditorial.
BAT
Le "Bon à tirer" est un document fourni par l'imprimeur qui permet de valider un fichier avant impression. Il est d'usage de vérifier sur le "bon à tirer" que le fichier est bien conforme, des erreurs peuvent survenir du type : problèmes colorimétriques, typographies manquantes, etc.
" ["short_description"]=> string(33) "Le vocabulaire associé au design" ["course_id"]=> int(8) ["teacher_id"]=> int(1) ["topic_id"]=> int(18) ["video_url"]=> string(0) "" ["vdo_thumb"]=> string(0) "" ["ordering"]=> int(29) ["video_duration"]=> string(0) "" ["attachment"]=> string(0) "" ["lesson_type"]=> int(1) ["published"]=> int(1) ["access"]=> int(1) ["language"]=> string(1) "*" ["created_by"]=> int(625) ["created"]=> string(19) "2023-09-28 00:00:00" ["modified_by"]=> int(667) ["modified"]=> string(19) "2023-10-03 08:57:42" ["checked_out"]=> int(0) ["checked_out_time"]=> string(19) "0000-00-00 00:00:00" ["teacher_name"]=> string(6) "App UI" ["teacheralias"]=> string(6) "app-ui" ["teacher_url"]=> string(39) "/formation?view=teacher&id=1:app-ui" ["lesson_url"]=> string(66) "/formation?view=lesson&id=101:le-vocabulaire-associe-au-design" } } } [2]=> object(stdClass)#1504 (4) { ["id"]=> int(19) ["title"]=> string(19) "Les métiers du web" ["description"]=> string(0) "" ["lessons"]=> array(5) { [0]=> object(stdClass)#1519 (28) { ["id"]=> int(6) ["asset_id"]=> int(119) ["title"]=> string(45) "La gestion de site internet et l'intégration" ["alias"]=> string(43) "la-gestion-de-site-internet-et-lintegration" ["description"]=> string(2787) "
Intégration
Intégrateur Web
Travaillant dans une agence web, en indépendant ou dans une ESN (entreprise de services du numérique), l'intégrateur web assemble différents éléments (textes, images, sons, vidéos, animations) en vue de la construction d'un site Internet.
L'intégrateur web est chargé de monter les pages d'un site en réunissant l'ensemble des éléments décidés par le chef de projet ou le webmaster : textes, images, liens hypertextes, tableaux, etc. Son travail se situe entre celui du webdesigner et celui du développeur. Doté d'une bonne connaissance des langages informatiques, il possède aussi un sens artistique. Dans les grosses structures, il travaille sous la responsabilité d'un chef de production (ou d'un webmestre) qui assure la coordination de son travail avec les différentes équipes (éditoriale, graphique, commerciale, informatique) ainsi qu'avec les éventuels autres intégrateurs.
Dans les structures plus petites où les fonctions sont souvent moins définies, il intervient dans tous les domaines : création graphique, maintenance du réseau de l'entreprise, etc. En plus d'une formation en informatique de niveau bac + 2 au minimum et la connaissance de différents langages informatiques, une bonne culture artistique et des compétences en graphisme sont appréciées.
Webmaster
À la fois technicien, graphiste et rédacteur, le webmestre est responsable de la vie d'un site, du développement à l'animation, en passant par la mise en ligne et la veille technologique. Un métier à géométrie variable nécessitant d'avoir plusieurs cordes à son arc.
Le webmestre est responsable de la gestion et du suivi d'un site Web au quotidien. Il ajoute du contenu (textes, images, sons...) et intervient en cas de problème technique. Pour cela, il doit parfaitement connaître les langages de programmation du Web comme le HTML ou le PHP. Le webmestre peut être spécialisé. Le webmestre éditorial se charge du contenu du site (création de rubriques, collecte de l'information et mise en pages des textes...), tandis que le webmestre technique concentre ses efforts sur le fonctionnement du site (administration du serveur, intégration du code HTML, gestion des bases de données...). Les sites marchands cherchent des webmestres dotés de compétences commerciales et marketing pour générer du trafic et fidéliser les internautes... Quel que soit son profil, le webmestre doit maintenir à jour le site et assurer la veille technologique : il s'informe en permanence sur les innovations technologiques et navigue régulièrement sur les sites concurrents.
Gestion de projet
Directeur Artistique
Le directeur artistique ou la directrice artistique est avant tout un créatif qui met en forme l’aspect visuel d’une publicité, d’un magazine, d’un livre, ou d’une émission de télévision. Il s’inscrit dans la stratégie de communication du service commercial et à partir du choix des supports par le service média.
Chargé de projet web
Le chef ou la cheffe de projet web gère l'ensemble d'un projet de site internet, qu'il s'agisse d'une création ou d'une refonte. Il analyse dans le détail les besoins du client et rédige le cahier des charges, puis coordonne le travail de tous les acteurs du projet.
Architecte Digital
Expert technique, l'architecte web a pour mission principale de créer et de faire évoluer le schéma technique d'une application mobile ou d'un site Internet. Son travail commence en amont du projet, dans le choix et la validation des solutions techniques et va jusqu'aux phases de test et de rendu au client. Pendant le développement du site ou de l'application, il intervient en appui des équipes de production pour résoudre les problèmes techniques. Il anticipe l'évolution du site, gère les contacts avec l'hébergeur, etc.
Il intervient donc sur des projets de grande envergure dont il doit assurer la pérennité, la solidité (en anticipant, par exemple, les périodes de fort trafic) et l'évolutivité. Il établit aussi le cadre pour les développeurs et s'attache à faire respecter les grandes lignes stratégiques de la DSI (direction du système d'information) dont il est partie prenante.
Il peut travailler dans une agence web, une ESN (entreprise de services du numérique), chez un éditeur de logiciels ou dans une grande entreprise. Une fois sa réputation établie, il peut même s'installer à son compte.
Webdéveloppeur
Développeur Front-end
Le Développeur Front-End est en charge d'optimiser l'ergonomie et la navigation d'un site web. Contrairement au Développeur Back-End, le Développeur Front-End ne vit pas dans l'ombre. Son travail est visible à l'écran et le rendu est l'élément premier que l'utilisateur verra.
Développeur Back-end
Le développeur back-end s'occupe du côté technique et fonctionnel d'un site web. Contrairement au développeur front-end, celui-ci travaille dans l'ombre et se charge de toute la partie back-office, c'est-à-dire les éléments indispensables pour le fonctionnement du site, mais qui sont invisibles des internautes.
Développeur Full Stack
Le développeur full-stack a pour principale mission la programmation d'une application ou d'un site : il est à même de le concevoir de A à Z (création, développement, codage, etc.). Il a des compétences dans tous les domaines : back-end, front-end, UX/UI, architecture…
Webmarketing
Content Manager
A mi-chemin entre les fonctions de community manager et de responsable éditorial, le travail du content manager consiste à mettre en avant une entreprise, une marque ou une institution. Pour ce faire, il va créer, gérer des contenus numériques et décider de leur diffusion en externe ou sur le net. Son rôle consiste également à améliorer ou développer l'image de l'entreprise ou de la marque sur le web par le biais des réseaux sociaux. Il va mettre en place une stratégie éditoriale adéquate et adaptée à la stratégie de communication, à l'organisation et à l'image de son client.
Référenceur
Le référenceur ou consultant en référencement est un métier à mi-chemin entre le chargé marketing, le webmaster et le trafic manager. Le référenceur web doit veiller à assurer la meilleure visibilité ainsi qu'à la bonne audience d'un site Internet. Pour cela, le référenceur SEO (search engine optimiaztion) doit établir un audit des sites web pour lequel il travaille. Il aura donc pour mission d'analyser dans un premier temps la strucuture du site (optimisation on-site et optimisation off-site) pour identifier s'il existe des facteurs bloquant pouvant nuire à la visibilité du site web (ou e-commerce). C'est pourquoi un bon référenceur doit avoir des connaissances technique en HTML pour savoir si les balises Titre, balise méta description, les urls et les balises Hn sont optimisées pour le référencement. Le référenceur web doit donc par la suite analyser l'optimisation off-site (backlink, netlinking et l'architecture des sites web).
Community Manager
Garant de la présence et de la (bonne !) réputation d'une marque ou d'une entreprise sur les réseaux sociaux, le community manager anime une communauté d'internautes, publie des tweets, répond aux questions sur le Net, alimente la page Facebook…
Le community manager doit fédérer le plus possible d'internautes via les forums, les réseaux sociaux et professionnels. Expert de la Toile, il est en veille permanente pour gérer l'image de son client ou de son entreprise sur le Net et rapprocher la marque du consommateur. Pour cela, il anime des forums, poste des vidéos, alimente la page Facebook ou répond aux questions posées sur le site Internet de l'entreprise. Il veille à ce que chacun respecte les règles de bonne conduite au sein de la communauté, doit être réactif pour éviter que des propos négatifs apparaissent et aussi créatif pour se différencier des concurrents. Toujours connecté, il est à l'aise avec l'univers de l'Internet.
Webdéveloppeur
Développeur Front-end
Le Développeur Front-End est en charge d'optimiser l'ergonomie et la navigation d'un site web. Contrairement au Développeur Back-End, le Développeur Front-End ne vit pas dans l'ombre. Son travail est visible à l'écran et le rendu est l'élément premier que l'utilisateur verra.
Développeur Back-end
Le développeur back-end s'occupe du côté technique et fonctionnel d'un site web. Contrairement au développeur front-end, celui-ci travaille dans l'ombre et se charge de toute la partie back-office, c'est-à-dire les éléments indispensables pour le fonctionnement du site, mais qui sont invisibles des internautes.
Développeur Full Stack
Le développeur full-stack a pour principale mission la programmation d'une application ou d'un site : il est à même de le concevoir de A à Z (création, développement, codage, etc.). Il a des compétences dans tous les domaines : back-end, front-end, UX/UI, architecture…
Gestion de projet
Directeur Artistique
Le directeur artistique ou la directrice artistique est avant tout un créatif qui met en forme l’aspect visuel d’une publicité, d’un magazine, d’un livre, ou d’une émission de télévision. Il s’inscrit dans la stratégie de communication du service commercial et à partir du choix des supports par le service média.
Chargé de projet web
Le chef ou la cheffe de projet web gère l'ensemble d'un projet de site internet, qu'il s'agisse d'une création ou d'une refonte. Il analyse dans le détail les besoins du client et rédige le cahier des charges, puis coordonne le travail de tous les acteurs du projet.
Architecte Digital
Expert technique, l'architecte web a pour mission principale de créer et de faire évoluer le schéma technique d'une application mobile ou d'un site Internet. Son travail commence en amont du projet, dans le choix et la validation des solutions techniques et va jusqu'aux phases de test et de rendu au client. Pendant le développement du site ou de l'application, il intervient en appui des équipes de production pour résoudre les problèmes techniques. Il anticipe l'évolution du site, gère les contacts avec l'hébergeur, etc.
Il intervient donc sur des projets de grande envergure dont il doit assurer la pérennité, la solidité (en anticipant, par exemple, les périodes de fort trafic) et l'évolutivité. Il établit aussi le cadre pour les développeurs et s'attache à faire respecter les grandes lignes stratégiques de la DSI (direction du système d'information) dont il est partie prenante.
Il peut travailler dans une agence web, une ESN (entreprise de services du numérique), chez un éditeur de logiciels ou dans une grande entreprise. Une fois sa réputation établie, il peut même s'installer à son compte.
Design
WebDesigner
À la fois artiste et informaticien, le webdesigner est capable de réaliser une interface web ergonomique et un design adapté au contenu d'un site Internet donné.
Mi-graphiste, mi-informaticien, le web- designer est spécialisé dans la création des pages Web. Il s'occupe de tout l'aspect graphique d'un site Internet (illustrations, animations, typographie...). Il choisit la place des photos, la taille des caractères et les couleurs qui rendront la consultation agréable pour l'utilisateur. Il crée aussi les pictogrammes qui facilitent la lecture et la navigation dans le site. Dans certains cas, il sera amené à établir la charte graphique et à créer l'identité visuelle du site. C'est un exercice délicat car il faut respecter à la fois la demande du client, les impératifs de marketing et de communication, et ceux du public visé... De plus, Internet comporte des contraintes spécifiques à prendre en compte : par exemple, les temps de téléchargement trop lents qui peuvent décourager les internautes.
Le webdesigner doit maîtriser les logiciels de graphisme (Photoshop, Illustrator...) et connaître les règles de l'ergonomie pour capter l'attention des visiteurs. Il peut travailler pour un studio de création de sites Internet, le service communication d'une entreprise, ou à son compte.
Concepteur designer UI
Le concepteur designer UI contribue à la gestion d'un projet numérique en ligne. Il assure une veille technique et concurrentielle du secteur professionnel. Il sait collecter les besoins du client et les analyser pour proposer une réponse adaptée. Il sait s'approprier un cahier des charges, concevoir un prototype et l'interactivité avec les utilisateurs, réaliser les outils pour la promotion et la communication du produit ou du service client. Il optimise le projet en utilisant des tests, des outils d'analyse webmarketing ou de statistiques et travaille à l'amélioration de l'ergonomie et de l'expérience utilisateur. Afin de rendre plus efficace le référencement naturel il détermine les informations-clés à transmettre et adapte le contenu textuel du site. Il met à jour et améliore le contenu régulièrement.
Ergonome / Concepteur designer UX
Le rôle du design d’expérience utilisateur (plus connu en anglais sous le nom de UX designer = User eXperience) peut être rattaché à l’ergonomie informatique : sa mission première est donc d’adapter les différentes interfaces web pour en simplifier l’utilisation, et ce en fonction d’utilisateurs précis. Cette dernière notion appelée l’utilisabilité est très importante car c’est elle qui déterminera les actions à prendre pour que les visites des utilisateurs cibles deviennent efficaces, efficientes et satisfaisantes dans un contexte donné. Il faut rendre l’expérience aussi agréable et utile que possible.