Le vocabulaire associé au design
- Précédent
- par : App UI
Le vocabulaire associé au design
Généralités
Design
Discipline qui est représentée dans une variété de métiers à dominante créative (communication, mode, automobile, architecture, automobile...). Le design peut se résumer dans la capacité à représenter concrètement une idée ou un concept tout en prenant en considération un ensemble de contraintes.
Graphisme
Discipline créative qui consiste à agencer un ensemble d'éléments (texte, dessin, forme, couleur, photo...) dans un but commercial, culturel ou informatif.
Webdesign
Discipline qui consiste à concevoir des interfaces web tant dans son ergonomie, dans sa structure que dans l'aspect visuel.
Identité
Identité visuelle
Une identité visuelle est un ensemble d'éléments visuels qui permettent d'identifier et de définir une structure ou une marque. Ça peut être : logotype, typographies, couleurs, pictogrammes, style d'illustration ou tout autre élément visuel qui sera utilisé sur l'ensemble des supports de communication.
Logotype
Le logotype est un symbole qui représente une marque. Il doit être identifiable et reconnu par son public cible. Il évoque des éléments intrinsèques à la marque comme : ses valeurs, son secteur d’activité, son produit, sa cible, le bénéfice consommateur, des mots clés structurants, etc.
Le logotype véhicule une émotion par les différents choix iconographiques, typographiques et colorimétriques qui ont été faits.
La création d’un logotype est un exercice très compliqué, probablement l’une des plus complexes dans le design graphique. Il faut réussir à condenser de la façon la plus simple et compréhensible possible un ensemble d’éléments, qu’il faut avoir défini au préalable.
Baseline
La baseline est un slogan publicitaire qui sert de signature à une marque. Elle peut être apposée dans le bloc logo ou utilisée de manière détachée.
Exemples :
- Nike : "Just do it"
- Nespresso : "What else ?"
Charte graphique
La charte graphique est un document de qui référence tous les éléments constituant l'identité d'une marque ainsi que leur usage. Elle sert à garantir une cohérence multi-support. Elle définit la façon d'utiliser le logotype, mais également les couleurs, les typographies, slogans, éléments visuels, principes de mises en page, etc.
Mood board / planche de tendance
Outil utilisé dans les étapes de recherches d'identité visuelle pour proposer au client différentes possibilités de style, d'ambiance visuelle. Cette planche regroupe des éléments visuels tels que : photo, illustration, typographies, textures.
Pictogramme
Illustration schématique très simplifiée qui est utilisée pour évoquer une idée, un principe ou représenter un élément important que l'on souhaite mettre en avant.
Processus de création
Cahier des charges / brief
Document qui liste les contraintes, les objectifs commerciaux et tout autre élément jugé nécessaire pour mener à bien les différentes phases de création. L'objectif de ce document étant de garantir une compréhension mutuelle de la demande, sous forme écrite.
Wireframe
Le wireframe est un squelette, vierge de l'aspect visuel attrayant (pas de couleur, pas de visuels…), il permet de réfléchir sur la bonne organisation des éléments et la mise en valeur des sections principales.
Maquette
Une maquette désigne le résultat d'un travail de recherche qui est mis en forme afin de valider une mise en page ou un principe visuel. La maquette est montrée au client ou aux collaborateurs avant d'être finalisée.
Prototype
Maquette interactive, très proche du produit final (d’un point de vue fonctionnel et esthétique). Il sert à tester l’expérience utilisateur.
Mise en page
Mise en page
Une mise en page est une action qui consiste à agencer des éléments de contenu (texte et image) sur un support papier ou digital. On considère qu'une mise en page est bien réalisée quand elle donne envie de lire le contenu, que le support est visuellement attrayant et que le lecteur trouve rapidement ce qu'il recherche.
Espace négatif
Espace vide dans lequel il n'y a ni texte ni image.
Blanc tournant
Espace laissé volontairement autour d'un texte, d'une image ou d'un ensemble d'éléments pour aérer la mise en page. Cet espace est un réel élément de structuration, aussi important que les zones "pleines".
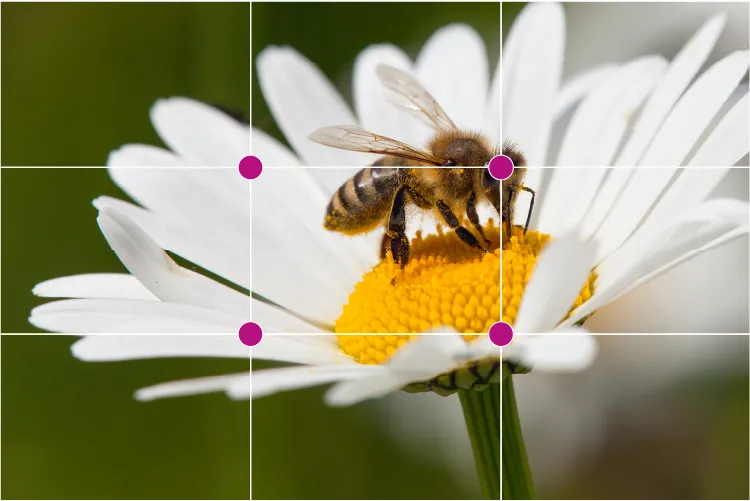
Règle des tiers
Tracer une grille de neuf cases sur un support. Les 4 points qui se trouvent aux intersections des 4 lignes centrales correspondent aux endroits de l'image (ou de l'écran) qui captent le plus l'attention. Nombreuses photographies sont cadrées de la sorte.

Styles
Les styles de caractères/styles de paragraphes en Print ou ce que l'on appelle "polices globales" sur WordPress permettent de définir un ensemble d'attributs qui seront appliqués à tous les éléments de textes voulus. Lorsque le style est modifié, tous les éléments de textes sur lesquels il est appliqué seront également modifiés.
Typographie
Caractère
Le "caractère" désigne le dessin de la lettre.
Polices de caractère / typographie / font
Une police de caractère désigne l'ensemble des lettres et des chiffres qui partagent un style spécifique.
Types :
- Serif : police à empattement
- Sans-serif : polices sans empattement
- Cursives : polices évoquant l’écriture faite à la main
- fantaisies : polices très originales, plutôt utilisées pour les titres
- monospace : police à largeur fixe, faisant autrefois référence aux lettres des machines à écrire.
- + bien d'autres
Interlettrage
Espace qui se trouve entre les lettres.
Interlignage
Espace qui se trouve entre les lignes d'un bloc de texte.
Césure
Tiret "-" qui permet de couper un mot trop long au vu de la mise en page et de la justification choisie. Une césure est rarement appliquée sur des titres.
Gris typographique
Impression que l'on a d'un texte lorsque l'on plisse les yeux. Les lignes de texte deviennent illisibles et se transforment en "bandes grises". Le "gris typographique" correspond à cet ensemble de lignes grises. L'aspect visuel d'un document qui contient du texte est défini par ce "gris typographique". Des textes trop condensés avec un interlignage et/ou interlettrage trop faible rendent le texte plus difficile à lire.
Lorem Ipsum
Faux texte généré automatiquement qui est utile dans les phases de mise en page pour remplacer des contenus manquants.
Couleurs
- CMJN : Mode colorimétrique utilisé sur les documents voués à être imprimés. Le "CMJN" correspond physiquement aux encres "cyan, magenta, jaune et noir" utilisées dans les imprimantes.
- RVB : Mode colorimétrique des écrans numériques. Le "RVB" correspond aux couleurs "rouge vert et bleu" utilisées pour reproduire les couleurs sur un écran.
- HEX : code couleur RVB représenté à l'aide du signe # suivi de 6 valeurs hexadécimales. Ce code couleur est communément utilisé dans le web pour sa simplicité.
- Pantones : couleurs utilisées en impression qui garantissent l'aspect exact de la couleur reproduite. Les couleurs pantones sont généralement plus vives que les couleurs CMJN mais surtout plus précises, la couleur ne varie pas en fonction de l'imprimante utilisée puisque le mélange est fait avant l'impression.
Contraste
Le contraste désigne l'opposition de deux choses, dont l'une fait ressortir l'autre. Dans un design, un bon contraste permet de mettre en valeur certains éléments, de s'assurer d'une bonne lisibilité d'un texte, etc.
Technique
Pixel
Le pixel désigne un petit carré, l'unité la plus petite qui compose une image. Le pixel a une couleur et un emplacement. On le distingue en zoomant dans une image. Plus une image contient de pixels, plus elle est de bonne qualité.
Résolution
La résolution d'une image est le nombre de pixels contenu dans une unité de longueur. Elle s'exprime en dpi (point par pouces). Plus la résolution est haute, plus l'image est de bonne qualité, mais plus elle est lourde.
- En impression une image doit être de 300 dpi
- En web elle doit être de 72 dpi
Formats d'image
- jpg (ou jpeg) : format de compression d'image qui permet une lecture sur un grand nombre de logiciels.
- png : format de fichier non compressé, plus lourd que le jpg qui permet une gestion de la transparence.
- gif : format utilisé pour les images animées, car il permet de stocker plusieurs images dans un même fichier. le gif est très utilisé sur les réseaux sociaux.
- psd : format de fichier provenant d'adobe photoshop. Ces fichiers contiennent des images définies par un format et une définition.
- tiff : format de fichier qui permet de travailler plusieurs fois sur une image sans perte de qualité.
- ai et eps : format de fichier provenant d'adobe illustrator. Ces fichiers contiennent des images vectorielles.
- webp : format de fichier qui offre des images de haute qualité dans un poids moindre que du jpg ou png. Il prend en charge la transparence et les animations.
Spécifique au web
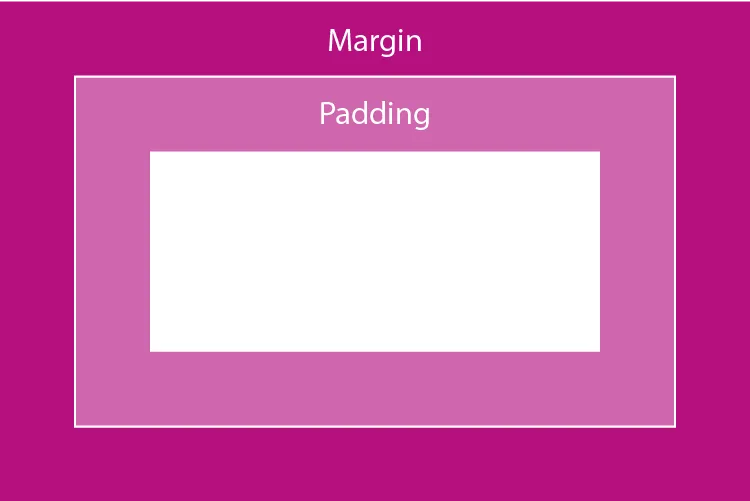
Padding
Le padding correspond à l'espace inséré à l'intérieur d'un élément.
Margin
Le margin correspond à l'espace inséré à l'extérieur d'un élément.

Spécifique à l'impression
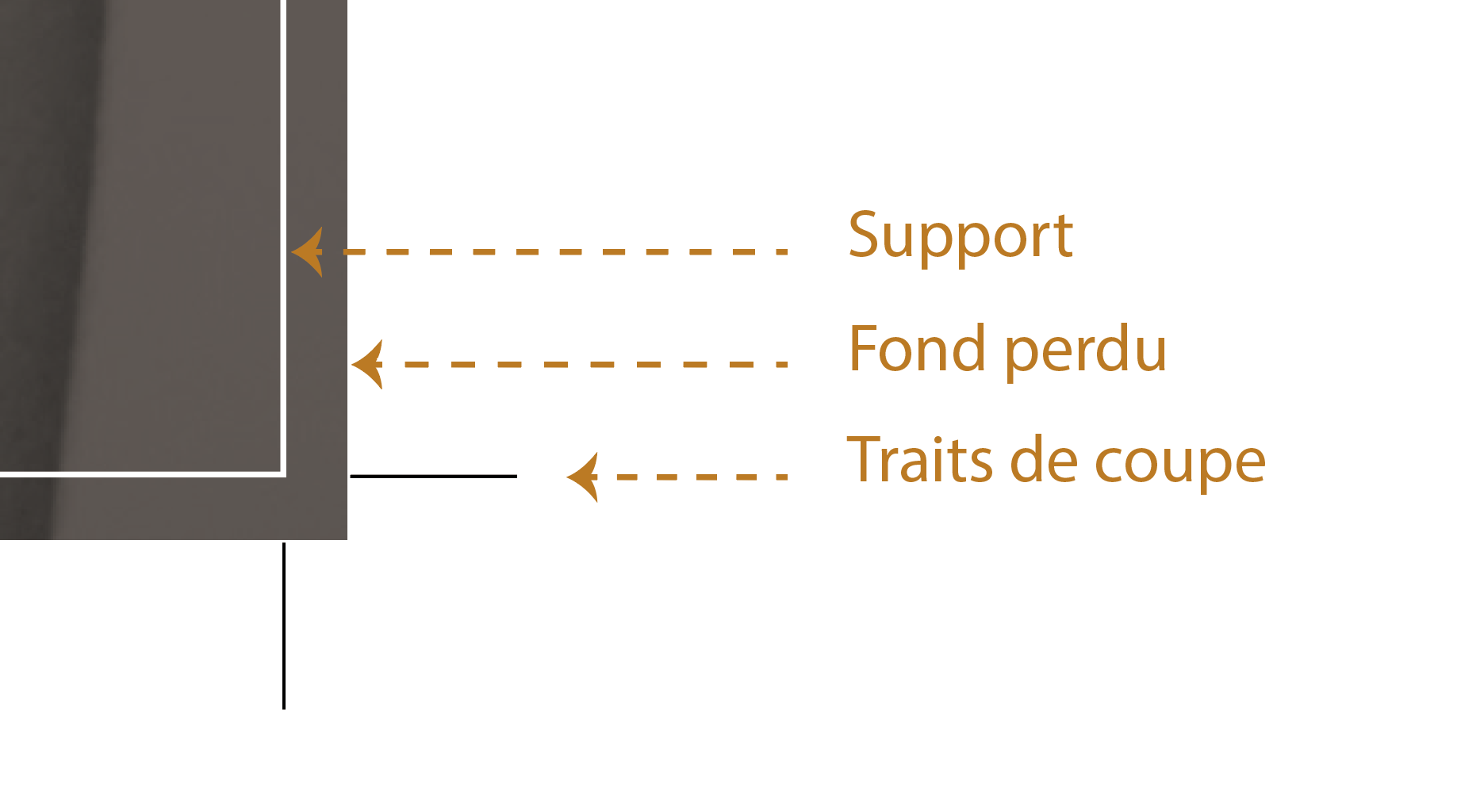
Fond perdu
Zone de sécurité appliquée sur les fichiers destinés à l'impression qui se trouve autour du format du support souhaité. Cette zone, de 2 à 5 mm pour les impressions courantes (hors grand format), garantit un résultat sans bandes blanches après avoir été massicotée. C'est en quelque sorte un "droit à l'erreur" pour les techniciens chargés de cette dernière étape de fabrication.
Traits de coupe
Repères appliqués lors de l'export d'un fichier destiné à l'impression pour indiquer aux techniciens l'endroit où il faut massicoter. Ils sont placés à l'extérieur du fond perdu.

Chemin de fer
Document qui schématise les différents éléments de contenus, page par page afin de donner une vue d'ensemble d'un ouvrage éditorial.
BAT
Le "Bon à tirer" est un document fourni par l'imprimeur qui permet de valider un fichier avant impression. Il est d'usage de vérifier sur le "bon à tirer" que le fichier est bien conforme, des erreurs peuvent survenir du type : problèmes colorimétriques, typographies manquantes, etc.