Mise en pratique HTML + CSS
- Précédent
- par : App UI
Étape par étape :
Créer les fichiers et dossier

Créer le head :
Code à intégrer
<html>
<head>
<title>Ma première page web</title>
<meta charset="utf-8">
</head>
</html>
<head>
<title>Ma première page web</title>
<meta charset="utf-8">
</head>
</html>
À vous de jouer
- Copiez / Coller le Code à intégrer fourni
- Prévisualisez dans le navigateur

Créer le body :
Code à intégrer
<body>
<header>
Logo
</header>
<section>
Contenu principal
</section>
<footer> Informations légales
</footer>
</body>
À vous de jouer
- Copiez / Coller le Code à intégrer fourni
- Prévisualisez dans le navigateur

Ajouter du CSS :
Code html à intégrer
<link rel="stylesheet" href="/css/style.css">
- Créer un fichier style.CSS dans le dossier css
- Ajoutez le Code à intégrer dans la partie head du html
- Prévisualisez dans le navigateur

Ajouter du CSS :
Code css à intégrer
body {color:black;}
header {color:red;}
footer {color:blue;}
À vous de jouer
- Éditer le fichier CSS
- Ajoutez le Code à intégrer dans le fichier CSS
- Prévisualisez dans le navigateur

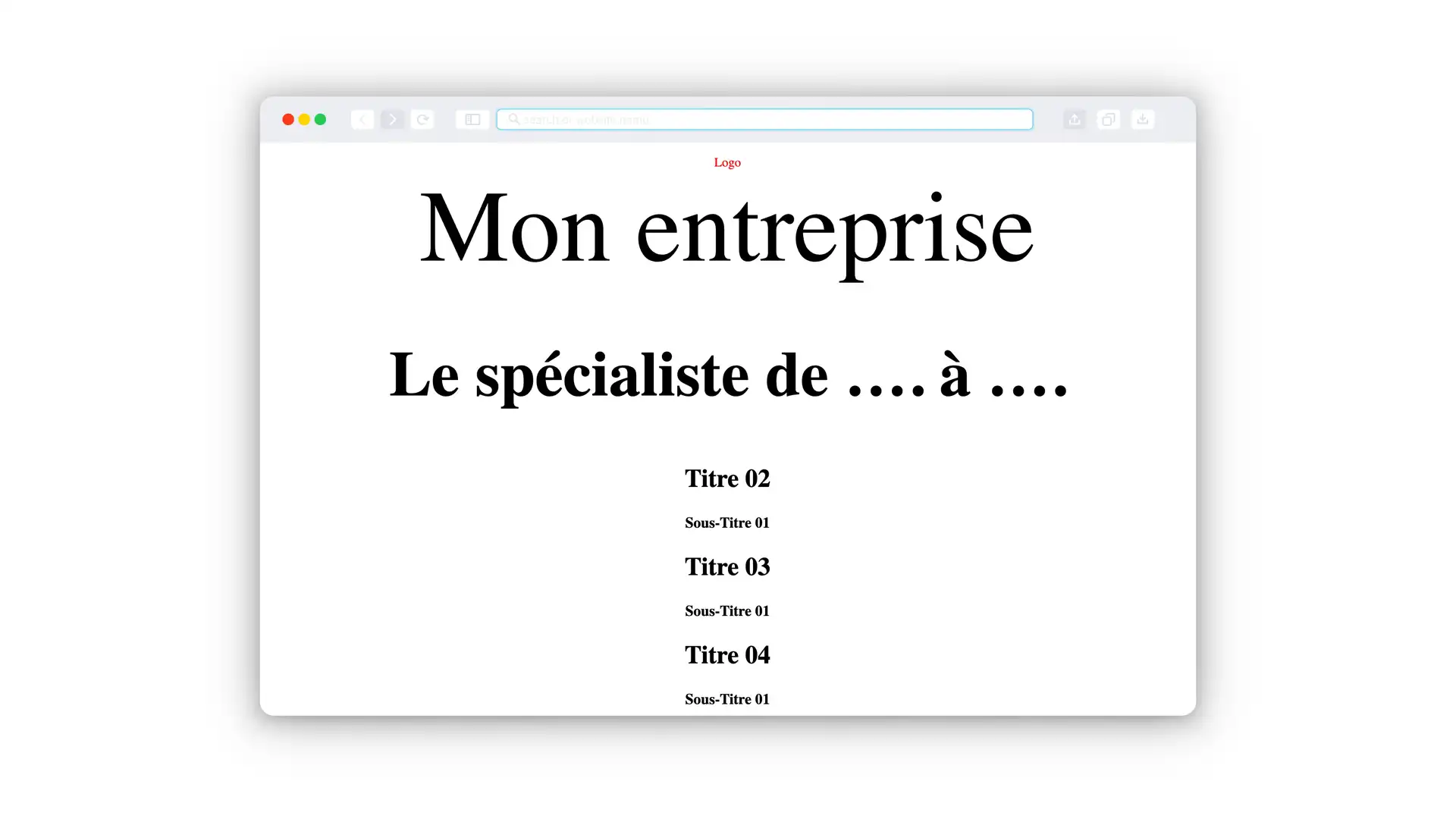
Modifier le html :
Code html à intégrer
<span class="nom_entreprise">Mon entreprise</span>
<h1>Le spécialiste de …. à ….</h1>
<h2 class="gros_titre">Titre 02</h2>
<h3>Sous-Titre 01</h3>
<h2>Titre 03</h2>
<h3>Sous-Titre 01</h3>
<h2>Titre 04</h2>
<h3>Sous-Titre 01</h3>
À vous de jouer
- Dans la section, ajoutez le Code à intégrer fourni
- Retourner sur le navigateur pour aller voir

Modifier le CSS :
Code CSS à intégrer
body * {text-align:center;display:block;}
/* Les niveaux de titres */
.nom_entreprise {font-size:8rem;width:100%;}
h1 {font-size:5rem;width:100%;}
.gros-titre {font-size:3rem;width:100%;}
h2 {font-size:2rem;width:100%;}
À vous de jouer
- Dans style.css intégrer le code css fourni
- Retourner sur le navigateur pour aller voir

Intégrer une Police personnalisée
Code html à intégrer
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap" rel="stylesheet">
Code css à intégrer
body * {font-family: 'Montserrat', sans-serif;}
À vous de jouer
- Dans index.html intégrer le code html fourni
- Dans style.css intégrer le code css fourni
- Retourner sur le navigateur pour aller voir
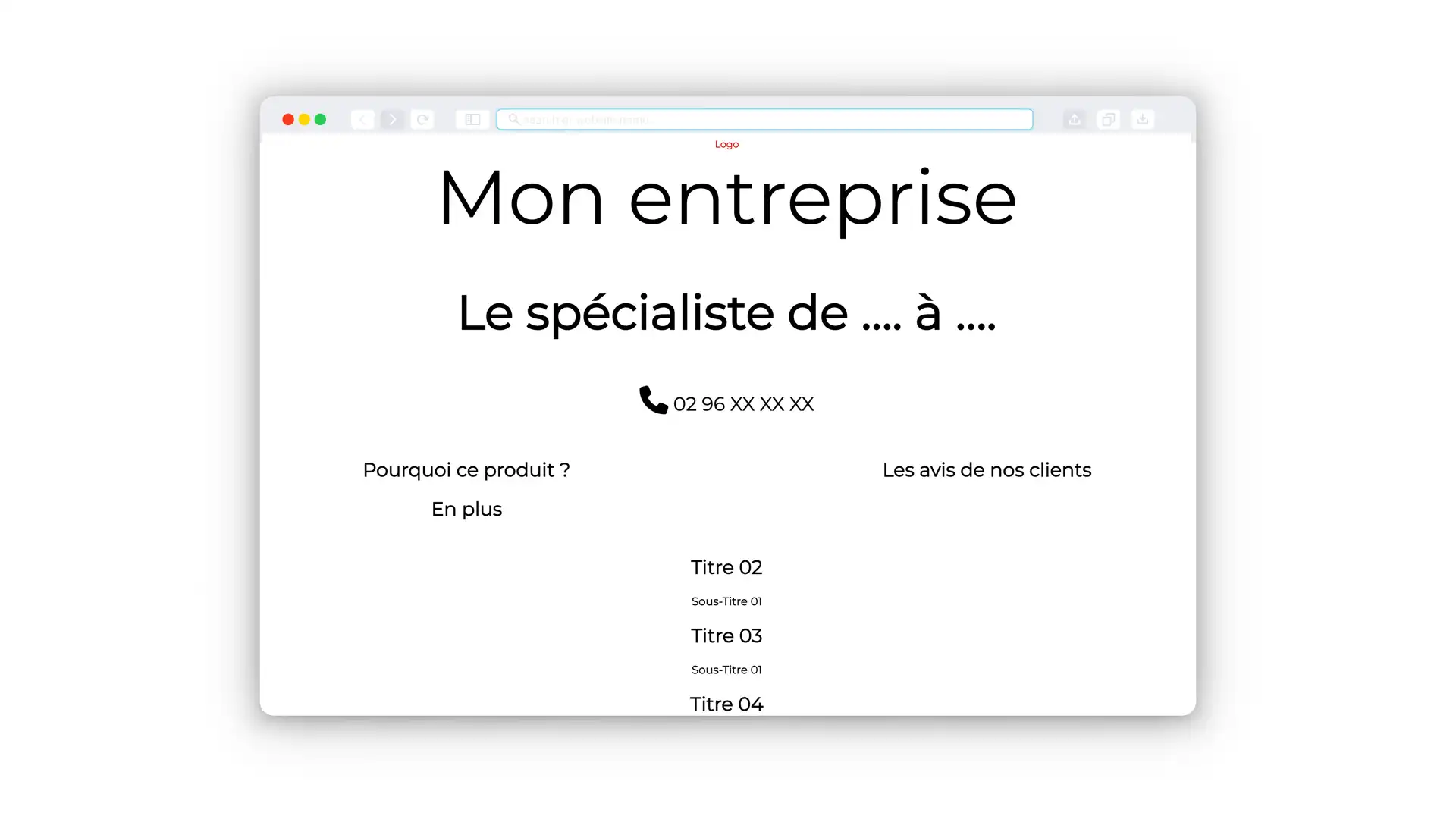
Intégrer une font Icon
Code html à intégrer dans le head
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
Code html à intégrer dans le body
<span class="coordonnees"><i class="fa-solid fa-phone"></i> 02 96 XX XX XX</span>
Code css à intégrer
.coordonnees {font-size:2rem;line-height:4rem;} .coordonnees i{font-size:3rem;line-height:4rem;}
À vous de jouer
- Dans index.html intégrer le code html fourni
- Dans style.css intégrer le code css fourni
- Retourner sur le navigateur pour aller voir
Structuration de la page
Code html à intégrer dans le body
<div class="cols">
<div class="col_50 col">
<div class="interieur_col">
<h2>Pourquoi ce produit ?</h2>
<h2>En plus</h2>
</div>
</div>
<div class="col_50 col">
<div class="interieur_col">
<h2>Les avis de nos clients</h2>
</div>
</div>
</div>
Code css à intégrer
/* Système de colonnes */
.cols {display:block;width:100%;padding:0;margin:0;}
.cols .col_50 {display:block;width:50%;float:left;padding:0;margin:0;}
.interieur_col {padding:2rem;}
.cols {display:block;width:100%;padding:0;margin:0;}
.cols .col_50 {display:block;width:50%;float:left;padding:0;margin:0;}
.interieur_col {padding:2rem;}
À vous de jouer
- Dans index.html intégrer le code html fourni
- Dans style.css intégrer le code css fourni
- Retourner sur le navigateur pour aller voir

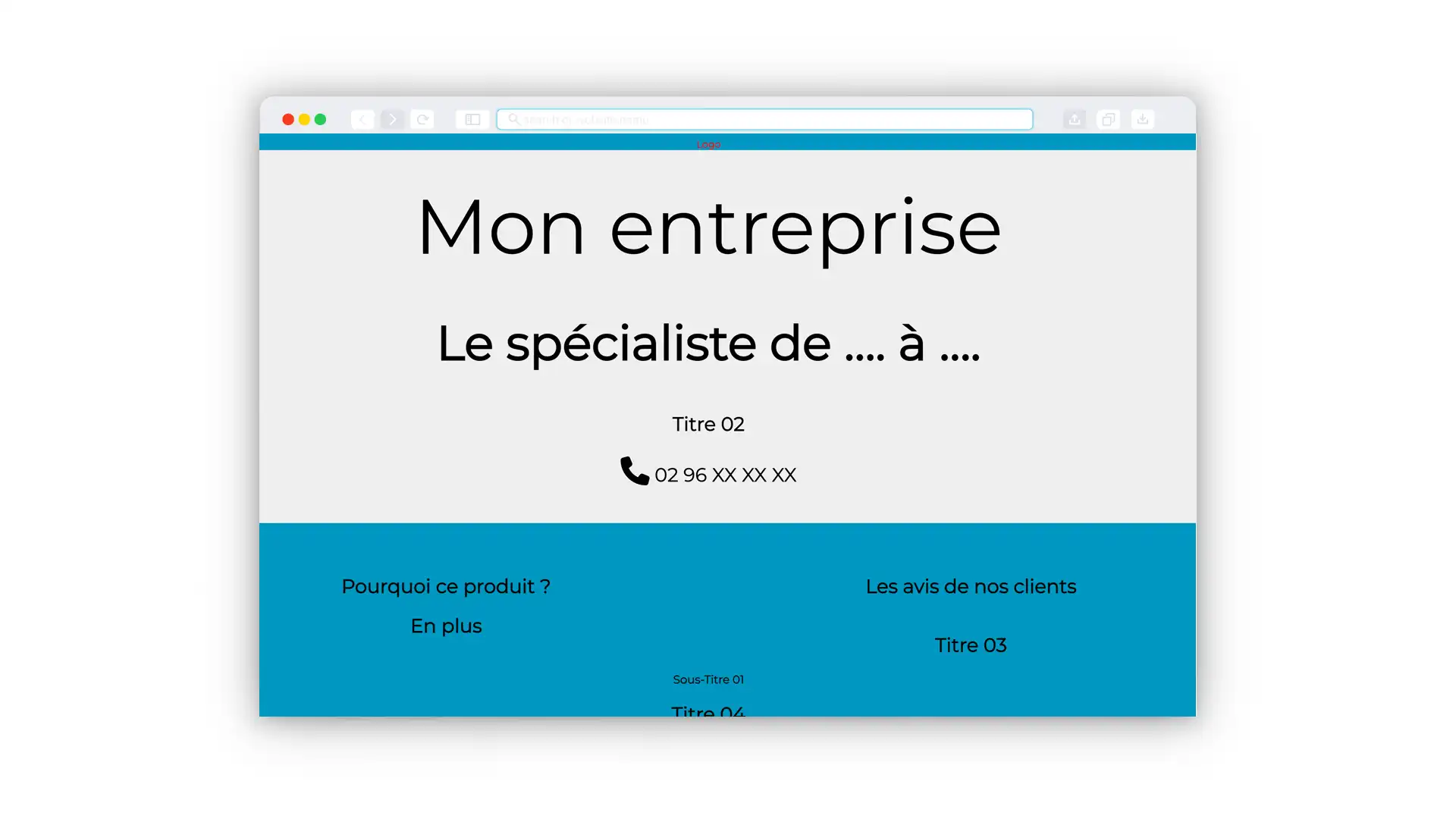
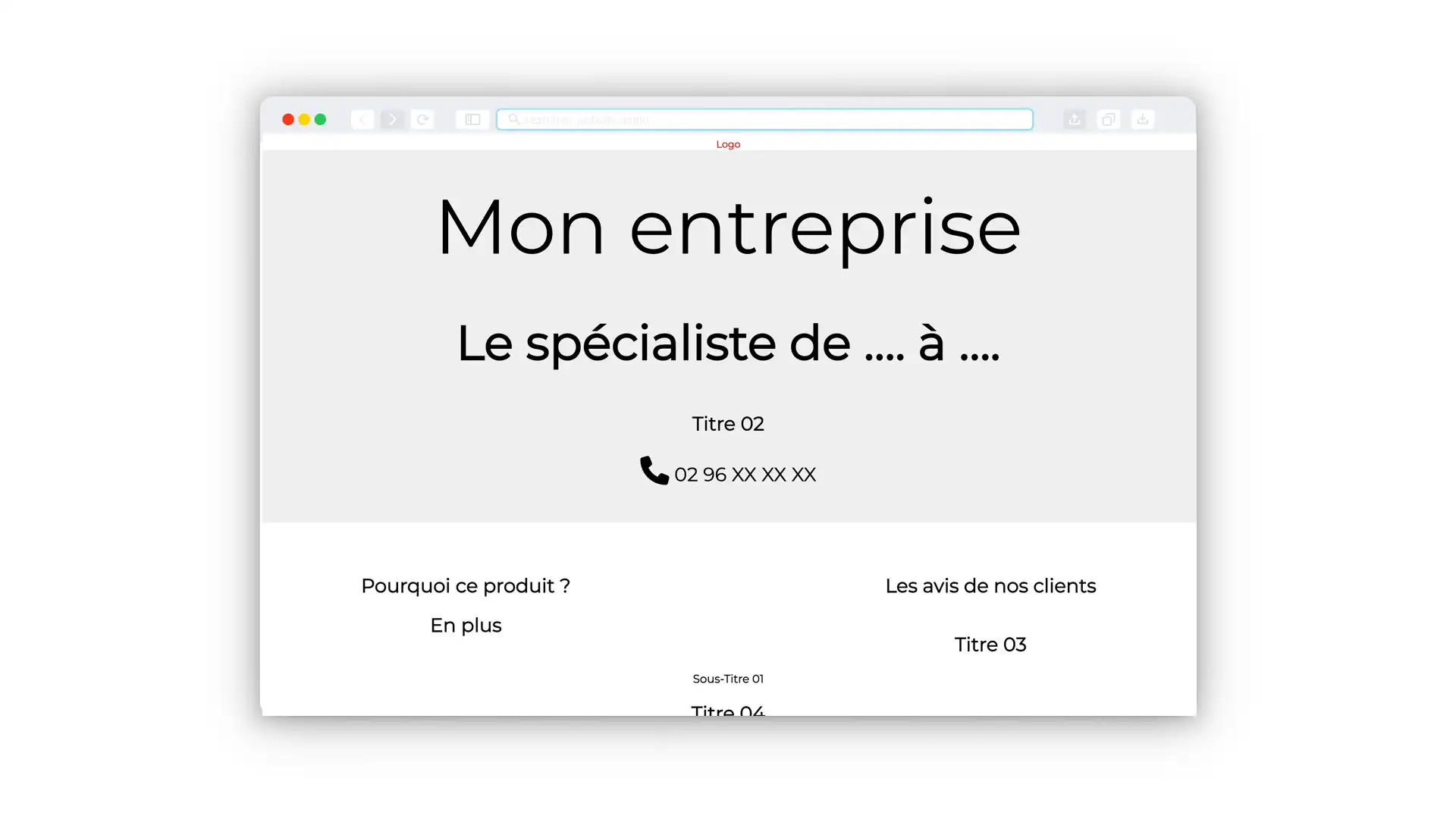
Hero section
Code html à intégrer dans le body
<section class="hero_section">
<span class="nom_entreprise">Mon entreprise</span>
<h1>Le spécialiste de …. à ….</h1>
<h2 class="gros_titre">Titre 02</h2>
<span class="coordonnees">
<i class="fa-solid fa-phone"></i> 02 96 XX XX XX</span>
</section>
Code css à intégrer
.hero_section {padding:3rem 1rem;background:#EEE;}
À vous de jouer
- Dans index.html intégrer le code html fourni
- Dans style.css intégrer le code css fourni
- Retourner sur le navigateur pour aller voir

Changer la couleur de la page
Code css à intégrer
body {background:#2596be;}
À vous de jouer
- Dans style.css intégrer le code css fourni
- Retourner sur le navigateur pour aller voir
Aller un peu plus loin
Gérer le responsive
Code css à intégrer
/* Règles responsives */
@media screen and (min-width: 800px) {
.col_50 {
width:100%;
}
}
À vous de jouer
- Dans style.css intégrer le code css fourni
- Retourner sur le navigateur pour aller voir
Liens d'intérêts :
Ajouter des meta
Code html à intégrer dans le head
<meta name="description" content="Ce qui sera utilisé par google pour comprendre la page" />
À vous de jouer
- Dans index.html intégrer le code html fourni dans le head
- Retourner sur le navigateur pour aller voir
Liens d'intérêts :
Ajouter une favicon
Code html à intégrer dans le head
<link rel="icon" type="image/png" href="/images/logo.png" />
À vous de jouer
- Dans index.html intégrer le code html fourni dans le head
- Retourner sur le navigateur pour aller voir
Liens d'intérêts :
Ajouter des sections
Code html à intégrer dans le body avant le footer
<section id="section02">
<h2>Nos expertises</h2>
<div class="cols">
<div class="col_33 col">
<div class="interieur_col">
Expertise 01
<ul>
<li>Expertise 01</li>
<li>Expertise 02</li>
<li>Expertise 03</li>
</ul>
</div>
</div>
<div class="col_33 col">
<div class="interieur_col">
Expertise 02
</div>
</div>
<div class="col_33 col">
<div class="interieur_col">
<h3>Expertise 03</h3>
</div>
</div>
</section>
Code css à intégrer
.col_33 {width:33%;float:left;}
À vous de jouer
- Dans index.html intégrer le code html fourni dans le body
- Dans style.css intégrer le code css fourni
- Retourner sur le navigateur pour aller voir