Les bases du html
- Précédent
- par : App UI
définition
HTML n’est pas un langage de programmation. C’est un langage de balises qui définit la structure de votre contenu. HTML se compose d’une série d’éléments, utilisés pour entourer, ou envelopper, les diverses parties du contenu pour les faire apparaître ou agir d’une certaine façon.
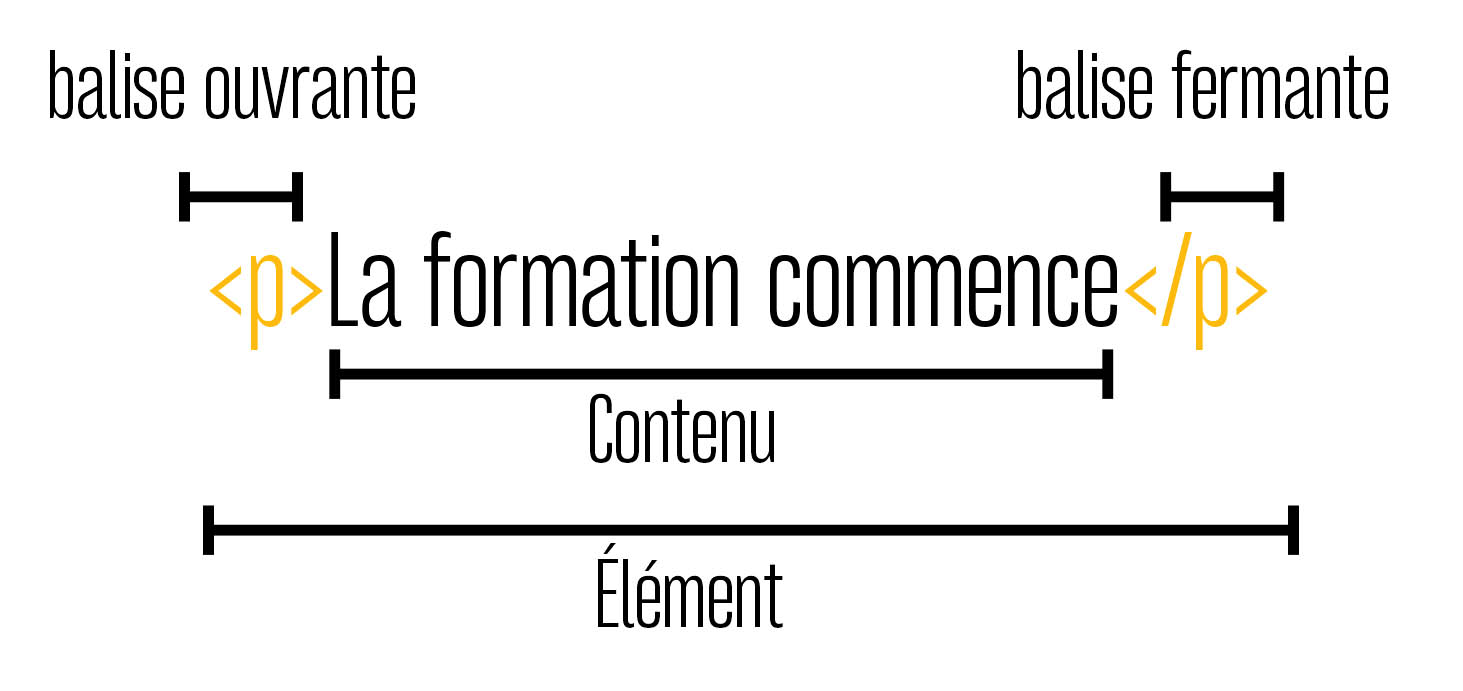
C’est quoi une balise ?

Balise ouvrante
<p> celle-ci se compose du nom de l’élément (ici « p »), entre deux chevrons. Cela indique le début de l’élément, soit l’endroit à partir duquel celui-ci prend effet. Pour notre exemple, cela indique le début du paragraphe.Balise fermante
</p>ici on a également des chevrons et le nom de l’élément, auxquels on ajoute une barre oblique avant le nom de l’élément. Cela indique la fin de l’élément. Pour notre exemple, cela indique la fin du paragraphe.
Attributs d’élements
Les attributs contiennent des informations supplémentaires qui portent sur l’élément. Un attribut doit toujours avoir : - Un espace entre l’attribut et le nom de l’élément ; - Un nom (le nom de l’attribut), suivi d’un signe égal « = » ; - Des guillemets pour encadrer la valeur de l’attribut.
Imbriquer des élements
La formation commence
Vous pouvez placer des éléments au sein d’autres éléments, c’est ce qu’on appelle l’imbricationLes balises auto-fermantes
<img src=’’images/mon image.png’’ alt=’’Mon image test’’ />Cet élément contient deux attributs mais les balises ouvrante et fermante sont remplacées par une balise auto-fermante
et il n’y a aucun contenu interne. Anatomie d’un fichier html
Les éléments Html de Base
<Doctype>
— le doctype. Au début de HTML, dans les années 1991-1992, les doctypes étaient utilisés pour faire référence à des ensembles de règles qu’on pouvait utiliser pour dire qu’un document était du HTML « valide » et détecter les erreurs de balisage.
<head>
— l’élément head. Cet élément est utilisé comme un container pour toutes les choses qui font partie de la page HTML mais qui ne sont pas du contenu affiché.
<body>
— l’élément <body>. Cet élément est celui qui contient tout le contenu que vous souhaitez afficher pour qu’il soit vu par les visiteurs : cela peut être du texte, des images, des vidéos, des jeux, des pistes audio jouables, et ainsi de suite.
<meta charset="utf-8">
— Cet élément définit le jeu de caractères qui devrait être utilisé pour le document et indique que c’est utf-8. utf-8 regroupe l’ensemble des caractères connus utilisés dans les différents langages humains. Généralement, utf-8 permet de gérer n’importe quel texte que vous pourriez utiliser sur la page.
<title>
— L’élément <title> définit le titre de votre page. C’est ce titre qui apparaîtra sur l’onglet lorsque la page sera chargée. C’est également ce titre qui sera utilisé pour décrire la page lorsque vous la placez dans vos marques-pages.
<p>
— L’élément <p> est un paragraphe, c’est un élément de base du html
<strong>
— L’élément <strong> permet de mettre en surbrillance un texte, c’est un élément de base du html qui est pris en compte par les robots indexeurs.
<img src=``image.png`` alt=``info``>
— Comme on l’a vu auparavant, cet élément permet d’intégrer une image dans la page, à l’endroit où l’élément apparaît. L’image utilisée est définie via l’attribut src (pour source) qui contient le chemin vers le fichier de l’image. — Nous avons aussi utilisé l’attribut alt (pour alternatif). Il contient un texte descriptif de l’image à l’intention des utilisateurs qui ne peuvent pas voir l’image, car : - ils sont mal-voyants. Ils utilisent souvent des outils nommés lecteurs d’écrans pour lire le texte de cet attribut ; - quelque chose s’est mal passé et l’image n’a pas pu être affichée.<h> Les balises de titres
<h1>
— la balise <h1> est hyper importante sur votre page, elle est l’information n°1 reccueillie par les robots dans la partie. Il ne peut y en avoir qu’une par page..<h2>
— la balise <h2> est structurelle pour la page de votre site c’est le second niveau d’information important pour l’internaute et les robots des moteurs de recherche<h3>
— la balise <h3> reste un niveau de titre mais de moindre importante pour l’internaute et le moteur de rechercheLes listes
<ul>
<ul><li>Premier élément</li>
<li>Second élément élément</li>
</ul>
— ul : liste (unordered list)
— li : élément de la liste
<ol>
<ol><li>Premier élément</li>
<li>Second élément élément</li>
</ol>
— ol : liste (ordered list)
— li : élément de la liste
Les liens <a>
<a href="https://monsite.fr">Lien visible</a>— Pour créer un lien, il suffit d’utiliser l’élément <a> (le a est un raccourci pour « ancre »). — href est la cible